AJAX и SuperAgent: краткое знакомство с супер-технологиями

AJAX, он же Asynchronous JavaScript and XML или «асинхронный JavaScript и XML» – специальный подход к построению интерактивных пользовательских интерфейсов интернет-приложений. Благодаря данной технологии обновление параметров выполняется без полной перезагрузки страницы, что значительно повышает скорость и удобство работы. AJAX уже более 10 лет используется разработчиками для того, чтобы добавить в html-код страницы динамику. Его основа – фоновый обмен параметрами между браузером и веб-сервером. Реализовано динамическое обращение от поисковой системы к серверу в фоновом режиме, а также DHTML.
Сейчас выделим основные моменты AJAX, преимущества его использования на практике и недостатки. Остановимся также на библиотеке SuperAgent, которая была создана разработчиками специально для работы с данной технологией. Уделим немного внимание и такому моменту, как обеспечение безопасности работы в сети. Если вас интересуют другие библиотеки, в частности Unirest, то соответствующую информацию вы найдете здесь.
Вспомним немного об особенностях AJAX
В работе технология достаточно простая, но вместе с тем эффективная. Если потребуется интерактивное взаимодействие с пользователем и участием сервера, то ответ на пользовательский запрос будет сформировано системой соответствующее событие и направлено на сервер в виде фона. При этом человек будет продолжать пользоваться приложением, не тратя время на ожидание ответа. Как только этот самый ответ будет получен, то автоматически запустится функция обработки данных на основе JavaScript. Она сама произведет все необходимые манипуляции с DOM, а также внесет корректировки в содержимое страницы на основании данных, полученных от сервера. То, как будет обработан ответ предопределяется прописанным специалистом клиентским кодом приложения. На сегодня мода на XML (буковка Х в аббревиатуре – AJAX) постепенно снижается. Теперь все чаще для решения этой задачи используется тело запроса JSON. Но это не ограничение, а просто выбор разработчиков. То есть все то, что можно обработать при помощи JSON можно будет запихнуть в тело ответа.
Так все же зачем нужен AJAX и какие преимущества от использования данной технологии разработчик сможет оценить на практике? Судите сами:
- Минимизация нагрузки на сеть и сервер, в частности. Обеспечивается это путем частичного, а не полного обновления страницы в ответ на определенные пользовательские действия. Вот вы заходите на сайт, авторизуетесь. Теперь системе надо сменить кнопку для входа/регистрации на ваше имя или аватарку, то система не будет отправлять на сервер все содержимое страницы. Она ограничится отправкой лишь имени и адреса аватара.
- Появляется возможность выровнять баланс нагрузки между пользовательским устройством и сервером. AJAX позволяет выполнять простую обработку на мощностях пользователя, что приведет к достаточно существенной разгрузке сервера. То есть ему будут доверены сложные и трудоемкие задачи, те, которые требуют повышенных ресурсов, бизнес-логики. А вот с манипулированием DOM пользовательский ПК или другое устройство легко справится.
- Задача обработки ответа сервера – это уже обязанность не браузера, а клиентской части приложения. Благодаря этому значительно упрощается обработка ошибок, спровоцированных потерей соединения. Если при классической работе через браузер пропадет интернет, вам не останется ничего другого, как подождать его восстановления и повторить все действия, которые вы уже делали, но они, увы, исчезли вместе с интернетом. А вот если этот запрос будет отправлен через AJAX, то подобная проблема будет минимизирована. В то время, пока нет будет интернета, вы сможете слушать сохраненную в кэше музыку, изучить страничку, которая перед этим уже была у вас открыта и пр.
Есть ли у AJAX недостатки? Однозначно ответить на этот вопрос нельзя. Одни к «слабым» сторонам относят то, что в браузерной истории не сохраняются AJAX-переходы. Другие говорят о том, что не проводится индексация поисковиками. Третьи выделяют отсутствие учета статистики теми или иными аналитиками Гугл или Яндекс. Но так говорят те, кто уже давно не работал с данной технологией или вовсе ею не пользовался. Все это уже пройденный и забытый этап. Специалисты уже нашли эффективные решения подобных проблем. Кто мешает вам писать в history браузера непосредственно через историю API? Да, здесь требуется выполнить сторонние манипуляции, будет несколько сложнее сам процесс написания кода. Но, тем не менее, подобные проблемы вам не страшны.
Теперь, когда слегка возобновили в памяти информацию о AJAX, перейдем к знакомству с библиотекой SuperAgent.
Библиотека SuperAgent для работы с AJAX
SuperAgent – это легковесная библиотека, разработанная специалистами непосредственно для работы с AJAX. Ее первая особенность – расширяемость. Она позиционируется разработчиками как удобный, эффективный современный инструмент, пришедший на смену такому архаизму, как XHR (XMLHttpRequest) ну или тому же Multipart form-data, о котором современные разработчики интернет-приложений вспоминают, как о страшном сне. Сейчас кто-то из вас скажет о библиотеке Jquery. Да, это неплохое решение, но надо понимать, что это не отдельный продукт, а только часть масштабного проекта, то есть в работе вы можете столкнуться с определенными неточностями, необходимостью привлечения сторонних инструментов.
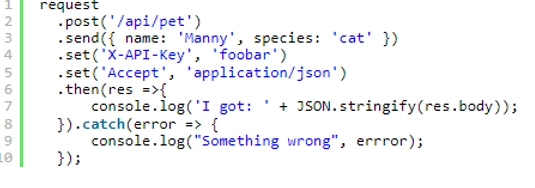
Стоит также отметить и библиотеку Fetch. Вроде бы и неплохое решение, но тот момент, что конфигурация запроса задается всего лишь одним объектом значительно урезает возможности разработчика и не дает ему получить идеальный в его понимании результат. А вот «изюминкой» SuperAgent можно назвать конвейерный подход. Вот как будет выглядеть стандартный запрос из данной библиотеки:

Среди других особенностей SuperAgent стоит выделить:
- Поддержку множества высокоуровневых фич клиентского HTTP.
- Работу с синтаксисом как промса, так и генераторов async/await, что значительно упрощает обработку ответов;
- Функционирование на том же API, что и AJAX.
- Возможность работы из коробки с CORS запросами и отправка form-data.
- Работу как в браузере, так и непосредственно в узле.
- Предоставление возможности задавать определенное количество попыток для отправки запроса и выполнения редиректа.
- Предопределение функций, решающих, какие именно запросы были завершены с ошибкой.
- Возможность отслеживания прогресса загрузки тяжеловесных файлов.
- Наличие профессиональной технической поддержки.
- Простоту расширения библиотеки при помощи дополнительных плагинов.
Из недостатков можно отметить лишь два момента: меньшее количество фич в сравнении с другими HTTP-клиент библиотеками (в той же Axios их значительно больше), а также отсутствие детальной документации по работе. Как видите, преимуществ гораздо больше, да и вес у них будет посущественнее.
Как установить SuperAgent для работы с AJAX? Достаточно будет просто запустить на выполнение следующую команду: «npm i superagent» и все!
А теперь немного о безопасности работы в сети
Ежедневно каждый разработчик онлайн-приложений сталкивается в сети с множеством ограничений и опасностей. Дело в том, что заход на любой сайт будет оставлять за собой след – в системе отображается реальный IP-адрес и местоположение вашего устройства. А это значит, что ни о какой анонимности и безопасности работы в сети не может быть и речи. К тому же вы не сможете протестировать ваше приложение в разных геолокация, что может привести к снижению эффективности его работы в тех или иных условиях. А еще можно забыть о многопоточных действиях, применении автоматизированного ПО для выполнения рутинных и однотипных задач. Если подобные действия будут выявлены системой, то она тут же забанит вас.
Избежать всего этого поможет дополнительное подключение к работе мобильных прокси от сервиса MobileProxy.Space. С ними вы будете работать в сети и с библиотекой SuperAgent, да и самим AJAX без всяких ограничений. Здесь предлагаем более подробно познакомиться с функциональными возможностями данных мобильных прокси, актуальными тарифами и особенностями сотрудничества. Также к вашим услугам круглосуточная служба технической поддержки. Воспользуйтесь предложениями сервиса, и вы убедитесь, насколько эффективной может быть работа в интернете в целом.