Google Tag Manager: проверяем наличие на сайте и корректность работы

Для отслеживания конверсий и пользовательской активности на интернет-ресурсе, веб мастера используют разные инструменты. Высокой востребованностью пользуется Google Tag Manager (GTM). Этому способствовало простая и корректная интеграция контейнера в код страницы, а также возможность выполнить тонкую и детальную настройку под индивидуальные рабочие условия. Но часто у специалиста возникает ряд вопросов, связанных с работой данного инструмента. Насколько корректный Google Tag Manager в работе? Присутствует ли он вообще на в портале? Последний вопрос будет актуален в том случае, если SEO-специалист приступает к работе с новым сайтом и должен максимально комплексно его изучить.
Сейчас остановимся более подробно на том, как проверить наличие GTM на интернет-ресурсе, а также корректность его работы. Приведем несколько вариантов, сориентировавшись в которых вы сможете легко подобрать оптимальное решение для себя. Также уделим внимание тому, как организовать стабильную и функциональную работу по SEO-продвижению сайта, не опасаясь нарваться на блокировки со стороны антифрод-систем. Но, обо всем по порядку.
ТОП способов проверки наличия Google Tag Manager на сайте
Для того, чтобы убедиться подключен ли GTM на том ресурсе, с которым вам предстоит работать, вы можете воспользоваться несколькими способами:
- Проанализировать код сайта.
- Воспользоваться Google Tag Assistant.
- Применить инструменты от разработчика Chrome.
- Воспользоваться Netpeak Spider.
Рассмотрим все эти варианты более подробно. Воспользовавшись приведенными инструкциями, вы сможете легко проверить, подключен ли Google Tag Manager на вашем сайте.
Выполняем поиск в коде сайта
Данный способ идентификации следов Google Tag Manager на том или ином ресурсе — наиболее простой, быстрый и удобный в работе. Для реализации поставленной задачи вам необходимо:
- Зайти на сайт, проверку которого вы выполняете.
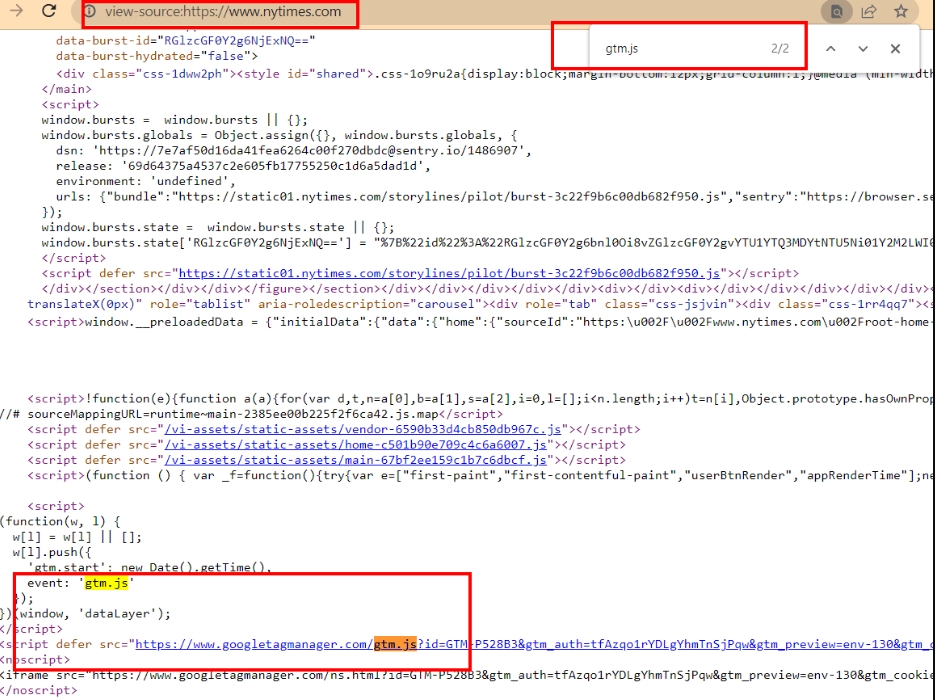
- Нажать комбинацию клавиш «ctrl+u» для того, чтобы перейти непосредственно к коду страницы.
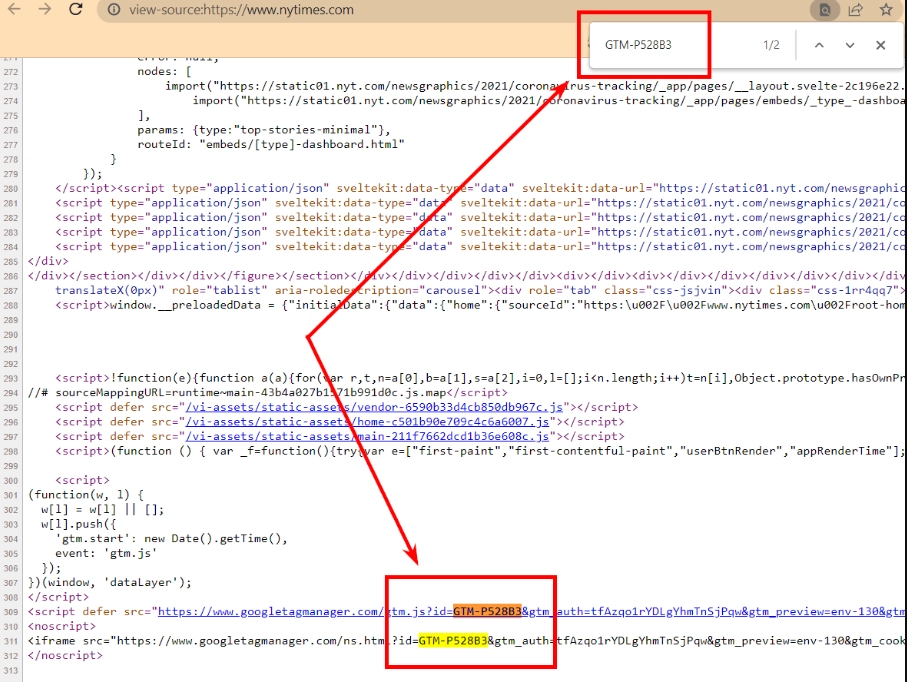
- Воспользоваться комбинацией клавиш «ctrl+f», чтобы вызвать строку поиска. Далее в ней вводим команды «gtm.js» либо же «googletag».

Если в результате поисковик выдал совпадения, значит контейнер GTM на вашем сайте подключен. Теперь желательно дополнительно убедиться, что код внедрен в тот контейнер Google Tag Manager, с которым вы и планируете работать. Дело в том, что каждый из контейнеров имеет свой уникальный код (Container ID).
Чтобы его увидеть, вам необходимо зайти в личный кабинет GTM. Для этого выполняем следующие действия:
- Заходим на сайт.
- Набираем комбинацию клавиш «ctrl+u», чтобы перейти к коду страницы.
- Вызываем при помощи комбинации клавиш «ctrl+f», строку поиска и непосредственно в ней вводим уникальный код контейнера, к которому у вас есть доступ в кабинете GTM.
На данном этапе вам необходимо убедиться, что Container ID контейнера, которой вы извлекли из личного кабинета, в точности соответствуют тому, который прописан в коде.

Если это так, значит все в порядке и можно переходить к настройкам. Но основная проблема здесь в том, что подобным образом вы можете проверить только одну страницу сайта. И это при том, что Google Tag Manager в обязательном порядке должен присутствовать на каждой страничке вашего ресурса, ведь в противном случае вы не получите полной картины относительно конверсии и активностей на сайте. Массовую проверку с использованием данного инструмента вы выполнить, увы, не сможете. То есть о корректности работы всего сайта по полученным результатам судить нельзя.
Выполняем поиск при помощи Google Tag Assistant
Google Tag Assistant представляет собой расширение для браузера, воспользовавшись которым вы сможете проверить правильность установки GTM буквально в один клик. Теги будут выделены разными цветами что позволит вам визуально оценить их состояние. Чтобы воспользоваться данным предложением вам необходимо:
- Зайти в магазин Chrome, найти там ассистент и установить его себе на компьютер.
- Зайти на страничку, на которой вы хотите проверить наличие Google Tag Manager, корректность его работы и непосредственно с нее запустить приложение. Обновляем браузер.
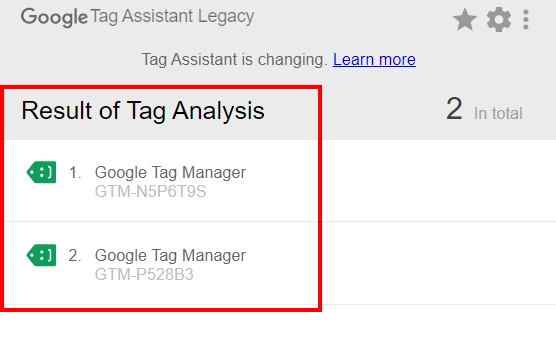
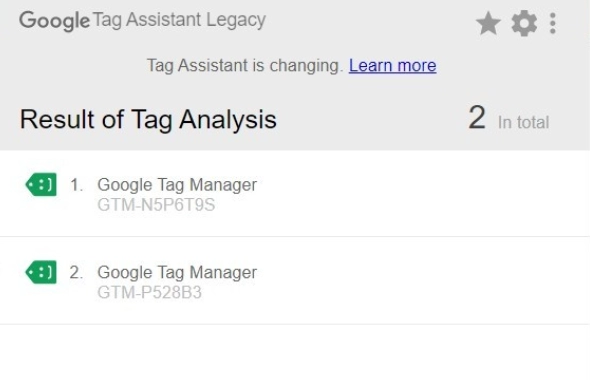
- Повторно открываем Google Tag Assistant. Если GTM есть на вашем сайте, то расширение его идентифицирует.

В отличие от предыдущего варианта данная программа проверяет абсолютно все странички вашего сайта, но поочередно одну за другой. То есть, если вы выполняете работы на достаточно большом ресурсе, тон проверка всех его страничек при помощи Google Tag Assistant потребует от вас достаточно существенного вложения времени.
Выполняем поиск с использованием инструментов разработчика Chrome
Для того, чтобы определить наличие Google Tag Manager на сайте также можно воспользоваться консолью разработчика. Это можно выполнить двумя способами:
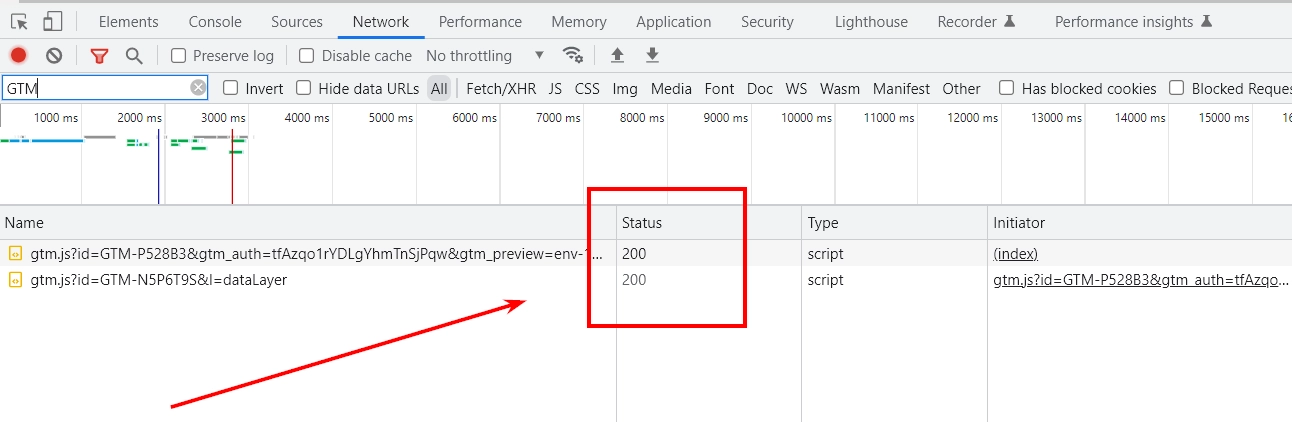
- Во вкладке «Network». В этом случае вам необходимо нажать комбинацию клавиш «ctrl+shift+i», тем самым открыв консоль. Далее кликаем на вкладку «Network», а в поле «Фильтр» вводим фразу GTM. Если в ответ на такой запрос сервер прислал вам ответ «200», то это будет свидетельствовать как о наличии тега, так и о его корректном срабатывании.

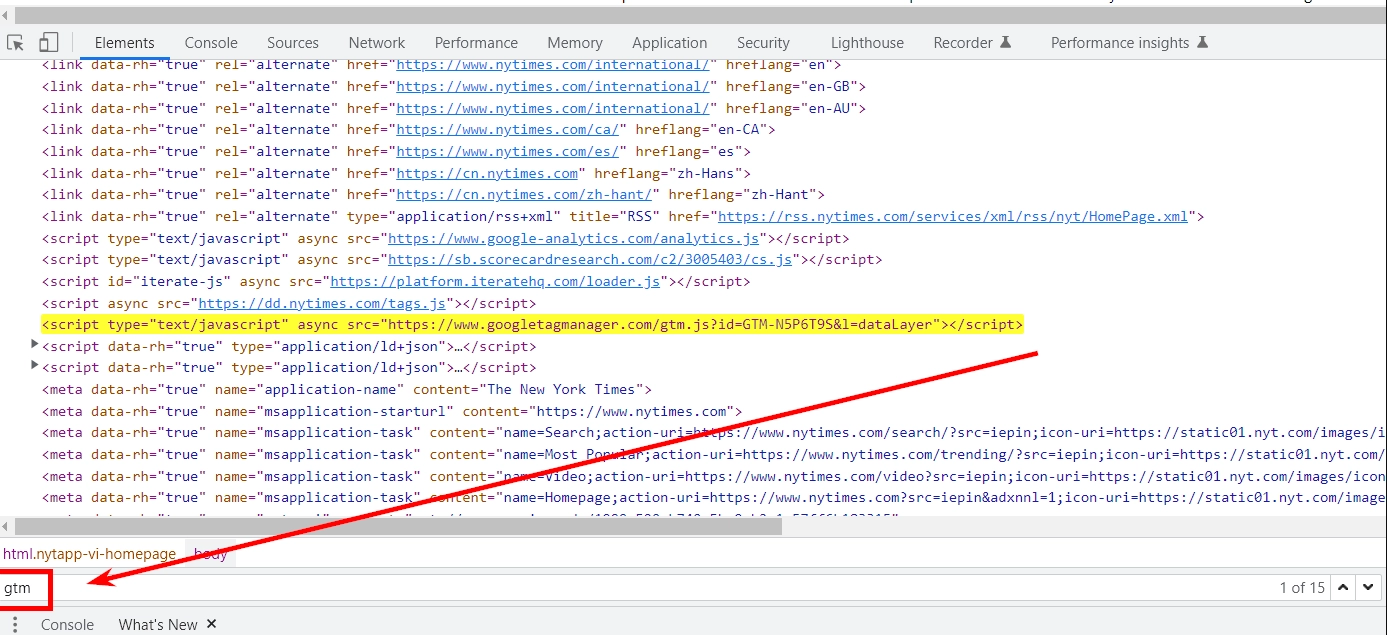
- Во вкладке «Elements». В этом случае вам также необходимо нажать комбинацию клавиш «ctrl+shift+i» и открыть консоль. Уже в ней с клавиатуры одновременно нажимаем на кнопки «ctrl+f», чтобы открыть поисковую строку. В ней прописываем фразу GTM. Если контейнер Google Tag Manager внедрен корректно, то у вас подсветится соответствующая строка.

Из недостатков использования инструментария Chrome также отмечают невозможность одновременного выполнения проверки нескольких страниц. Более того, наличие в коде сайта Google Tag Manager не будет свидетельствовать о том, что он работает корректно.
Выполняем поиск при помощи Netpeak Spider
Это одно из лучших решений в том случае, если вы сразу и максимально быстро хотите проверить несколько отдельных страниц или же все странички ресурса, домена на наличие Google Tag Manager. Для выполнения поставленной задачи стоит воспользоваться приложением Netpeak Spider, в частности функцией Scraping (парсинг). В этом случае работа выполняется в следующей последовательности:
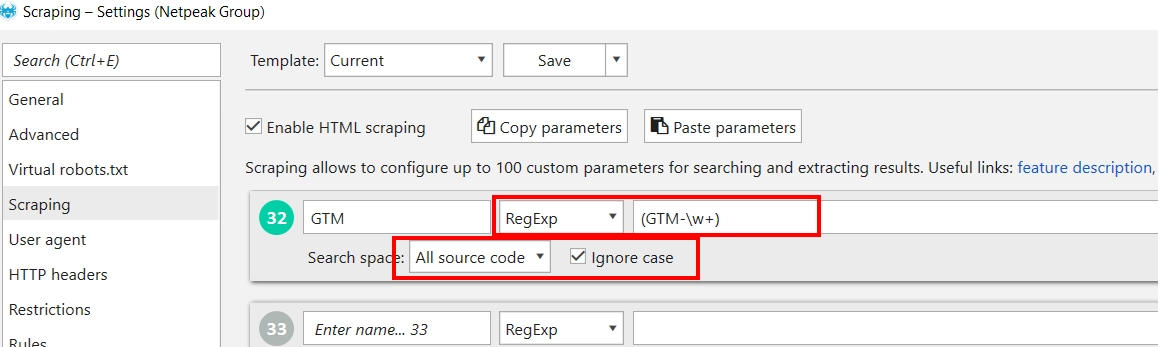
- Запускаем программу. Заходим во вкладку «Setting» и в ней находим опцию «Scraping».
- В открывшемся окошке из выпадающего перечня выбираем «RegExp» и указываем «(GTM-\w+)» в строке. Для того, чтобы задать область поиска, вам необходимо выбрать из выпадающего перечня опцию «Весь исходный код». Также не забываем поставить галочку в квадратике рядом на игнорирование регистра. Нажимаем на кнопку «ОК».

- Теперь в программу необходимо подгрузить перечень страниц либо же доменов, которые планируется проверить. В том случае если вы хотите проверить сразу все страницы сайта, то вам достаточно будет просто ввести имя домена. Это даст программе сигнал на анализ всего ресурса.
- Кликаем на кнопку «ADD», чтобы запустить проверку и получить перечень с результатами.
Но недостатки есть и у программы Netpeak Spider. Дело в том, что данное приложение представлено на рынке исключительно в платной версии. К тому же надо изначально понимать, что проверка всех страниц сайта займет определенное время, то есть мгновенного результата не будет.
Проверяем корректность работы Google Tag Manager на сайте
После того, как вы убедились, что GTM уже подключен на сайте и выполнены базовые настройки, пришло время проверить, насколько корректно срабатывают теги. Как и в предыдущем варианте здесь также есть несколько способов тестирования:
- При помощи консоли предварительного просмотра.
- При помощи Google Tag Assistant.
- При помощи Google Analytics.
Рассмотрим более подробно все три варианта.
Используем консоль предварительного просмотра и отладки
Данный способ проверки отличается максимально высокой наглядностью и детальностью, что оценили многие специалисты. С высокой точностью показывает, какие настройки срабатывают и при в каких условиях. Наряду с этим на консоли будут отображаться все установленные теги, вне зависимости от того, окажутся ли настройки корректными либо же нет. Благодаря этому вы сможете просмотреть неработающие теги и внести в них соответствующие корректировки, тем самым запустив работу.
Чтобы воспользоваться данным методом и проверить корректность работы Google Tag Manager вам необходимо шаг за шагом выполнить следующее настройки:
- Открываем GTM и переходим во вкладку «Preview» (предварительный просмотр), расположенную в верхнем правом углу.
- В открывшемся окошке вы видите пустую графу, в которую необходимо ввести адрес вашего домена, после чего кликнуть на кнопку «Connect» (соединение).
- Как только соединение будет установлено на экране появится соответствующее уведомление и вам необходимо будет кликнуть на кнопку «Continue». (продолжить).
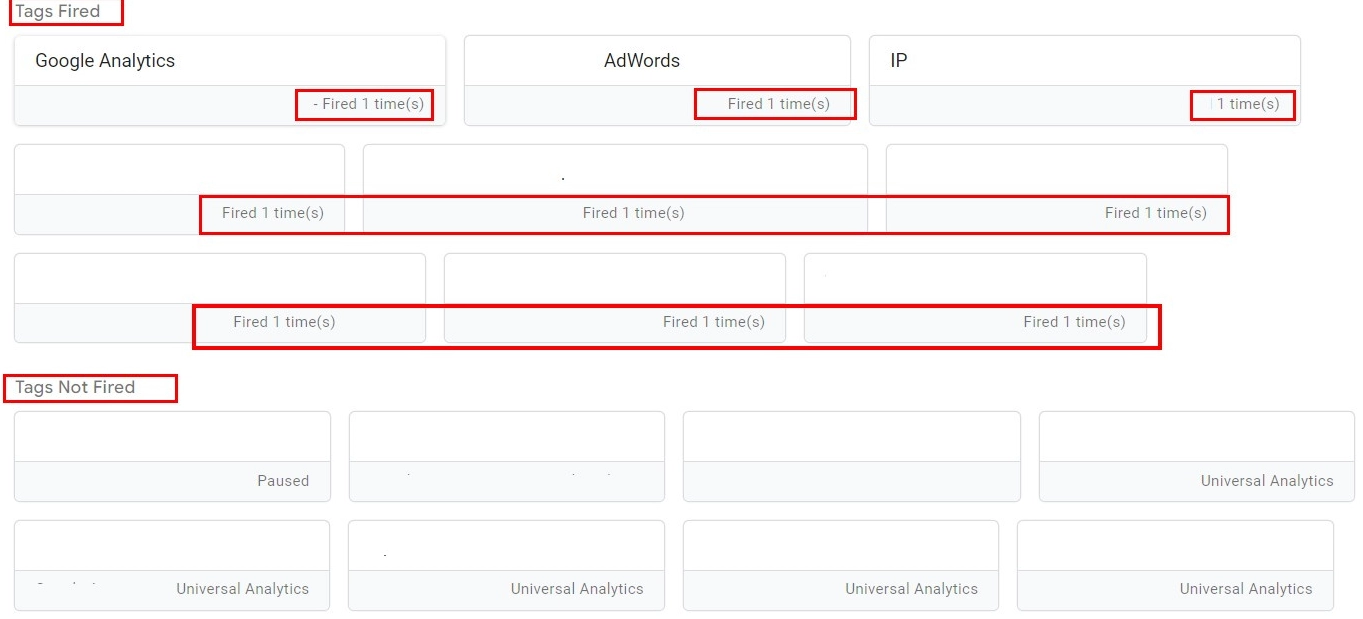
Если все действия вы выполните правильно, то после этого у вас на экране откроется консоль отладки Google Tag Manager, в которой будет представлен полный перечень всех тегов для определенной страницы.
Также автоматически откроется новая вкладка — дубль страница вашего ресурса. В том случае, если на вашем портале присутствуют теги, которые будут срабатывать при открытии страницы, то они перейдут в категорию «Tags Fired» в консоли отладки. Под каждым из тегов автоматически сработает счетчик. Те теги, которые будет неактивными, автоматически перейдут в перечень «Tags Not Fired».

Теперь проверяем корректность выполненных настроек на страничке, которая откроется у вас автоматически. Здесь вам необходимо сформировать те условия, под которое и выполнялась настройка тега. После этого соответствующий тег должен перебраться из перечня «Tags Not Fired» в папку «Tags Fired», а значения счетчика должны повыситься на единицу. Но, следует понимать, что если тег уже присутствует в папке «Tags Fired», но вы решите повторно задать те же самые условия, то счетчик также сработает и добавит единицу к старому значению.
Если окажется, что вы создали все необходимые условия, но тег не срабатывает либо же счетчик фиксирует неправильное число срабатываний, то это будет свидетельствовать об ошибке, произошедшей в процессе настройки. Вам необходимо будет выполнить соответствующую проверку и исправить выявленные недочеты.
Используем расширение Google Tag Assistant
Мы уже говорили выше о том, что наряду с проверкой наличия Google Tag Manager на сайте данное приложение также может проверяйте корректность настроек, о чем и будет свидетельствовать разноцветная подсветка. Здесь все и понятно на интуитивном уровне. Если подсветка зеленая, значит все корректно и правильно. Если же тег выделен красным, серым либо же желтым цветом, значит все же допущены ошибки и их необходимо исправить.

Используя приложение Google Tag Assistant вы дополнительно сможете фиксировать ваши действия, а также следить за тем, как срабатывают триггеры на каждом из них. Чтобы выполнить это вам необходимо:
- Зайти на сайт, который проверяется в данный момент времени.
- Запустить с него приложение Google Tag Assistant и кликнуть на кнопку «Record».
- Выполнить на сайте действия, которые требуется для срабатывания триггеров.
- Чтобы остановить запись, вам необходимо будет кликнуть на кнопку «Stop Recording».
В результате такой проверки в открывшемся окошке вы увидите небольшой отчет, в котором будет приведено общее количество страниц, а также число сработавших тегов.
Чтобы увидеть максимально полный результат проверки, вам необходимо нажать на кнопку «Show Full Report. Обратите внимание: если теги подсвечиваются голубым цветом, значит есть ошибки, но они не критичные и не влияют на результативность проверки.
Используем Google Analytics
Google Analytics — инструмент, который позволит в режиме реального времени отслеживать корректность срабатывания настроек GTM. В этом случае работы выполняются в следующей последовательности:
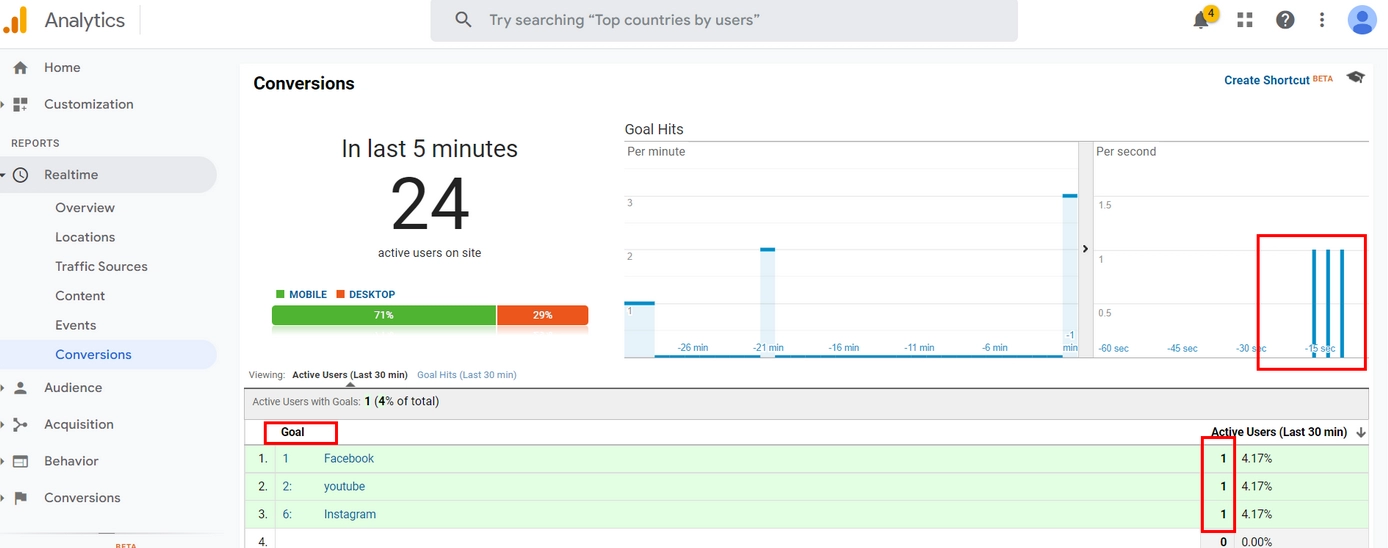
- Заходим онлайн на ресурс Google Analytics.
- В блоке «Realtime» выбираем из выпадающего перечня опцию «Conversions».
- В новом окошке формируем набор условий, на которой должен сработать тег, а также фиксируем данное срабатывание.

Опять же, если вы выполнили настройки, но теги так и не сработали, значит на каком-то из этапов была допущена ошибка и вам необходимо все тщательно проверить и внести корректировки.
Подводим итоги
Мы рассмотрели все способы, предназначенные так для проверки наличия Google Tag Manager на сайте, так и корректности его работы. Каким способом воспользоваться в вашем конкретном случае — дело индивидуальное. Все зависит от того, с каким именно ресурсом вы работаете, а также какие цели в данном случае преследуется. В любом случае эти инструменты достаточно простые, удобные в работе, хотя и потребуют от вас определенного времени и усилий.
Еще один момент, на котором хотели бы остановить отдельное внимание — безопасность, конфиденциальность и стабильность работы в сети, что будет особенно актуальным для SEO-специалиста. Дело в том, что работа по продвижению интернет-ресурса связана с необходимость выполнения многопоточных действий. Нередко вебмастеру необходимо заходить на ресурсы, которые заблокированы в его регионе. Обеспечить все это способны мобильные прокси от сервиса MobileProxy.Space. В этом случае вы получаете:
- персональный выделенный канал с неограниченным трафиком, а также доступ к огромному пулу IP-адресов;
- возможна смены адреса как принудительно по ссылке с личного кабинета, так и автоматически, настроив таймер в интервале от 2 минут до 1 часа;
- высокий уровень защиты от несанкционированного доступа и гарантированную анонимность действий в интернете, что обеспечивается одновременной работа на протоколах HTTP(S) и Socks5, подключенных к параллельным портам.
Пройдите по ссылке https://mobileproxy.space/user.html?buyproxy, чтобы более подробно познакомиться с функциональными возможностями мобильных прокси от сервиса MobileProxy.Space, актуальными тарифами. Также к вашим услугам круглосуточная служба технической поддержки, которая придет на помощь по первому запросу. Загляните в раздел FAQ, чтобы познакомиться более подробно с наиболее распространенными вопросами и ответами на них.