DevTools: ТОП инструментов для разработчиков и маркетологов

Содержание статьи
- Как можно вызвать инструменты devtools через браузер
- Корректируем положение элемента на странице и ее общее оформление
- Проверяем насколько адаптивен ваш сайт
- Запускаем xpath- запросы
- Делаем снимки экрана в высоком качестве
- Проверяем насколько правильно загружается код сайта
- Проверяем как быстро загружается сайт
- Определяем содержимое сайта
- Проверяем нагрузку пользовательского компьютера
- Скачиваем мультимедийный контент
- Очистка кэша и хранилища
- Определяем вес сайта
- Выполняем проверку сертификатов
- Проверяем отзывчивость сайта на пользовательские запросы
- Анализируем стабильность работы сайта
- Проверка скорости сайта пользователями
- Подводим итоги
В процессе оптимизации, создания, тестирования интернет-сайтов или отдельно взятых приложений разработчики используют достаточно внушительный набор инструментов. Так, существует достаточно внушительный набор решение, которые сегодня встроены в браузеры – DevTools. Так, современный рынок IT-технологий предлагает множество решений, позволяющих выполнять скриншоты, замерять скорость загрузки сайта, проверять адаптивность ресурса, то есть то, как он отображается на различных устройствах и не только. Большую часть из данных инструментов по праву можно назвать универсальными, то есть такими, которые пригодятся в работе не только разработчикам, но и другим специалистам.
В частности, сейчас остановимся более подробно на том, какие решение могут пригодиться в повседневной работе еще и интернет-маркетологам. Приведем наиболее распространенные и востребованные инструменты, а также расскажем, как ими пользоваться, чтобы получить максимально корректные данные с минимальной тратой времени и усилий. Также подскажем, где купить надежные мобильные прокси, которые сделают работу современного маркетолога, таргетолога, разработчика, тестировщика и многих других специалистов максимально функциональной, быстрой, стабильной, помогут избежать различных рисков и ограничений.
Как можно вызвать инструменты DevTools через браузер
Большая часть всех тех инструментов, которые могут потребоваться как разработчикам, так и маркетологам в рабочем процессе уже встроены в браузер. В частности, сегодня в DevTools вы сможете найти в таких поисковиках, как Google Chrome, Mozilla Firefox, Opera, Яндекс.Браузер. Вот только увидеть их сразу не получится, так как они скрыты. Для их запуска воспользуйтесь одним из следующих решений:
- Одновременное нажатие трех кнопок «Ctrl + Shift + I».
- Нажатие правой кнопки мышки на нужную страницу. В этом случае вам следует выбрать опцию «Просмотреть код». Хотим обратить внимание на то, за что вас интересует именно «Посмотреть код», а не такая опция, как «Просмотр кода страницы», которая будет находиться в том же блоке.
- Через меню браузера. Так, если вы работаете через Google Chrome, то вам необходимо будет кликнуть на 3 вертикальные точки в верхнем правом углу рабочего окна. Далее из выпавшего меню выбираем опцию «Дополнительные инструменты», а уже здесь — «Инструменты разработчика». Хотим обратить внимание, что в других браузерах отличаться будет непосредственно вызов самого меню, в то время как инструменты разработчика запускаются по одному и тому же принципу.
Весь последующий наш обзор будет базироваться на работе с инструментами DevTools в браузере Google Chrome. Так, здесь на сегодня предусмотрено 11 вкладок: «Elements», «Network», «Sources», «Memory», «Performance», «Security», «Application», «Recorder», «Lighthouse», «Performance insights». И в каждой из них есть инструменты, которые могут заинтересовать не только разработчиков, но и непосредственно маркетологов.
На наиболее популярных и востребованных решениях остановимся сейчас более подробно.
Корректируем положение элемента на странице и ее общее оформление
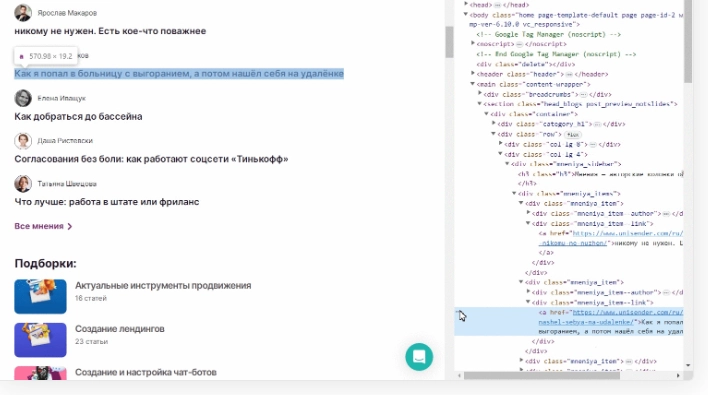
Данные настройки можно выполнить через вкладку «Elements». Здесь будет отображаться как HTML-код странички, так и ее CSS-код. Все данные, представленные здесь, будут актуальны для в той странице вашего сайта, которая открыта у вас на экране в данный момент времени. На данном этапе у вас будет возможность внести корректировки не только в HTML- и CSS- файлы, но и в JavaScript.
Сначала вам необходимо выбрать тот код, который вы хотите изменить. Для этого кликаем мышкой на иконку с изображением курсора, размещенную в верхнем левом углу окошка с инструментами DevTools. Более удобное решение, позволяющее вызвать данное окно — нажать одновременно комбинацию кнопок «Ctrl + Shift + C».
Теперь у вас появилась возможность при помощи мышки передвигаться между тем или иным содержимым странички. Достаточно подвести ее на необходимую вам строку, чтобы в редакторе с открытым кодом, который будет находиться вот том же самом окошке, подсветка выделила непосредственно сам код этой строки.

В том случае, если вам потребуется внести какие-то корректировки, вам необходимо изначально выделить этот элемент путем двойного щелчка на него левой кнопкой мышки. Это приведет к тому, что строка в редакторе рядом зафиксируется. Чтобы внести в нее необходимые изменения, нажмите мышкой на иконку с изображением 3 точек в начале этой самой строки и выберите из выпадающего перечня опцию «Edit as HTML». Это то, что позволит вам вносить изменения в HTML-код. На данном этапе вы сможете:
- удалить тот или иной текст;
- прописать свой текст;
- изменить взаимное расположение отдельных элементов;
- изменить имеющуюся разметку.
Более того, сразу же здесь у вас будет возможность увидеть, к каким изменениям привели те или иные ваши действия. Для этого просто нажмите левой кнопкой мышки на любое пустое место на экране. Этого достаточно, чтобы сайт обновился, и вы увидели внесенные корректировки. Если же вы решите поэкспериментировать с взаимным расположением элементов, то вам достаточно будет просто выделить его код и перетащить вверх либо же вниз, тем самым изменив положение в HTML по отношению к другим элементам.
Подобным образом вы сможете вносить корректировки и в CSS- код. Вот только все необходимые инструменты для этого представлены во вкладке «Styles». Найти ее вы сможете в нижней части активного окошка. Для изменения стиля вам также необходимо будет выбрать соответствующий элемент в редакторе HTML. Он самостоятельно откроется в разделе «Styles». Здесь вы сможете поменять не только цветовую палитру, но и тип шрифта, его размер, добавить жирное выделение, курсив и выполнить ряд других корректировок, имеющих непосредственное отношение к стилю.
Прежде, чем сохранить какие-то изменения вы сможете перепробовать неограниченное количество дизайнов. Проверяйте, насколько гармонично будет смотреться тот или иной вариант. Так вы сможете с минимальными тратами времени и усилий выбрать тот дизайн для своего сайта или приложения, который по вашему мнению будут смотреться наиболее гармонично, стильно, презентабельно.
Проверяем насколько адаптивен ваш сайт
Это необходимо для того, чтобы увидеть, насколько корректно будет отображаться интернет-ресурс или отдельно взятое приложение на разных устройствах, будто персональный компьютер, ноутбук или же планшет, смартфон. Чтобы выполнить данные действия, вам необходимо изначально запустить DevTools. Обратите внимание на левый верхний угол активного окна. Здесь будут находиться рядышком 2 кнопки: одна с изображением компьютерной мышки, а другая — ноутбука и смартфона. Последняя иконка и используется для проверки адаптивности.
Чтобы выполнить сами работы, кликните на нее. Сразу после этого в верхней части активного окошка у вас появится новая панель. Здесь мы выбираем, какой именно режим отображения в данный момент нас интересует: с компьютера либо же со смартфона. Более того, у вас также будет возможность выбрать подходящую ориентацию смартфона и его модель. После этого сразу перед вами на экране появится отображение сайта или приложение в том формате, в котором бы вы его видели на экране своего телефона.
Вы можете перемещаться между разными моделями, чтобы увидеть, есть ли отличие и нужны ли какие-то корректировки. Аналогичные действия проделываем и с ноутбуком.
На сегодня существуют и другие способы, позволяющие проверить адаптивность сайта или приложения, но мы привели одной из наиболее простых и удобных в работе решений, требующее минимальных настроек и позволяющее получить результат буквально в режиме реального времени.
Запускаем XPath- запросы
Используя инструменты разработчика DevTools вы сможете направлять XPath- запросы абсолютно к любому элементу, находящемуся на страничке вашего сайта. В данном случае работа выполняется через вкладку «Elements». Зайдите в нее, кликните на тот элемент кода, который вам нужен в данный момент времени. Достаточно нажать на него правой кнопкой мышки, чтобы скопировать для себя. То есть после щелчка мышки выбираем из выпавшего перечня сначала опцию «Copy» а за ней следом уже — «Copy XPath».
Но как можно использовать полученную информацию? Например, включить его в настройки парсинга данных для того, чтобы собрать необходимую семантику, проанализировать имеющийся на сайте контент с точки зрения его полезности для SEO-оптимизации ресурса.
Также инструменты DevTools позволяют тестировать XPath на наличие тех или иных ошибок. Чтобы запустить проверку, вам необходимо кликнуть на комбинацию кнопок «Ctrl + F4». В появившемся окошке прописываем соответствующий запрос. Система автоматически подсветит все эти элементы, которые ему соответствуют. Если окажется так что DevTools ничего вам не отобразит, значит в выражении XPath была допущена ошибка.
Делаем снимки экрана в высоком качестве
Наверняка в своей работе разработчика, тестировщика или маркетолога вам приходилось неоднократно сталкиваться с необходимостью формирования скриншотов. Но несмотря на то, что сегодня на рынке представлено огромное разнообразие специализированных инструментов, далеко не все они позволяют делать снимки высокого качества. Подобное решение готов предложить вам DevTools. Так, с его помощью вы сможете сделать снимки экрана сайта или приложения в достаточно хорошем качестве.
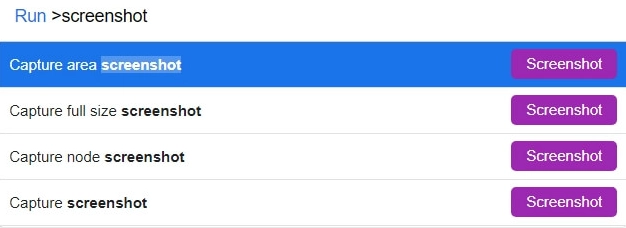
Чтобы воспользоваться таким решением, вам необходимо перейти в инструменты разработчика, вызвав соответствующее меню одновременным нажатием на кнопки «Ctrl+Shift+P». В открывшемся поисковом окошке вводим запрос «screenshot» и из всех предложенных вариантов выбираем тот, который будет наиболее удобным именно для вас. Здесь возможны следующие решения:
- «Capture full size screenshot». При помощи данного инструмента вы сможете сделать снимок абсолютно всей страницы. Здесь будет отображаться как активное окно, так и все другие области, включая панель инструментов, что открыта на экране в данный момент времени. Более того, здесь программа сделает снимок даже той части странички, которая в данный момент времени не отображается на дисплее.
- «Capture area screenshot». При помощи данного инструмента вы сможете сделать снимок не всего экрана, а его отдельной части. То есть в данном случае после клика на соответствующую кнопку вам необходимо будет выделить при помощи мышки ту область активного окна, которую вы хотели бы сфотографировать. Как только кнопка мышки будет отпущена, скриншот будет готов.
- «Capture screenshot». С использованием данного инструмента можно будет сделать снимок только той части экрана, которая отображается в данный момент времени на вашем мониторе.
- «Capture node screenshot». Данный инструмент будет полезен в том случае, если вы хотите сделать снимок отдельно взятого элемента, который предварительно будет выделен вами во вкладке «Elements». Работу здесь необходимо начинать несколько издалека. Изначально вы выделяете нужный вам элемент, далее вызываете активное меню путем клика на комбинацию кнопок «Ctrl + Shift + P», а уже затем вводите команду «screenshot». И только теперь выбираете из предложенных вариантов непосредственно «Capture node screenshot».

Вне зависимости от того, какой вариант скриншотера вы выберите в данный момент времени, все изображения сохраняются в формате PNG.
Проверяем насколько правильно загружается код сайта
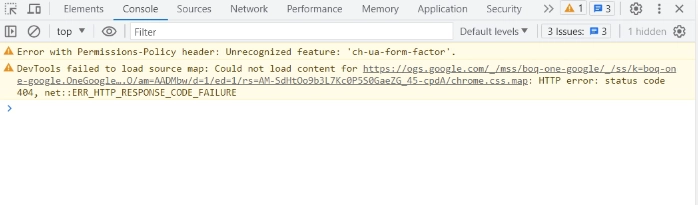
Если вы перейдете во вкладку «Console», то сможете проверить, насколько корректно работает JavaScript, а также использовать свой собственный код для того, чтобы проверить страничку. Также с использованием данного инструмента вы сможете увидеть, есть ли какие-то неточности и сбои в загрузке выбранных вами шрифтов, стилей, загруженных изображений. Если инструментами DevTools будут выявлены те или иные ошибки, система подсветит их красным оттенком. Это значит, что их вы сможете легко идентифицировать. То есть вам достаточно будет клика на ту или иную ошибку, чтобы увидеть, какие замечания возникли у системы, понять, что именно вызвало некорректную работу и устранить неисправность.

Еще раз напомним, что в данном случае проверка сайта выполняется через панель «Console».
Проверяем как быстро загружается сайт
В данном случае речь идет о такой вкладке DevTools, как «Встроенный прокси-анализатор». С его помощью можно отслеживать HTTP-трафик страницы на этапе ее загрузки и уже в рабочем режиме. При помощи данного инструмента вы сможете видеть все те запросы, которые отправляет ваш ресурс. Проанализировав полученные данные, вы сможете понять, какие из них не несут для вас функционального назначения, то есть сможете их отключить. В свою очередь это позволит снизить время загрузки сайта и следить за тем, как быстро и корректно выполняются другие, более важные запросы.
Сама вкладка выполнена в табличном формате, что повышает удобство ее восприятия. Так в одной колонке отображается статус запроса, то есть выполняется он в данный момент либо же нет. Во второй показано количество запросов, одновременная идущих с сайта. Еще одна графа отображает время, на протяжении которого загружались те или иные данные. Среди другой важной информации, что также можно найти в данной таблице, стоит выделить время загрузки программного интерфейса для XML- и HTML-кода, то есть DOM. Это тот инструмент, при помощи которого создаются скрипты. Еще вы сможете отследить то, насколько быстро загружаются сторонние ресурсы, принимающие непосредственное участие в отображении вашего портала.

Преимущество такого решения в том, что в одной вкладке вы сможете контролировать скорость загрузки абсолютно всех элементов, что будут важны в вашей работе. Для большего удобства их можно распределить по группам, например код JavaScript-код, изображения, стили CSS, шрифты и пр.
Определяем содержимое сайта
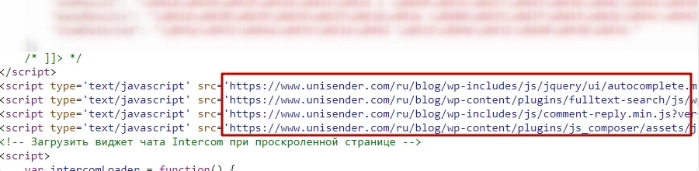
Используя инструменты DevTools, в частности через вкладку «Sources», вы сможете увидеть все те файлы, к которым обращается сайт в своей работе. Это могут быть документы из любых источников. Так, при желании вы сможете увидеть, на какой CMS построен ваш ресурс. Здесь достаточно будет обратить внимание на аббревиатуру. В частности, буквы wp укажут вам на то, что сайт построен на платформе WordPress.

На этом возможности вкладки «Sources» не заканчиваются. Здесь вы также сможете узнать, какие именно пиксели в данный момент времени заданы на вашем сайте. При желании вы сможете выполнить их замену по таким фразам как «GTM», «Analytics», «Pixel». А еще можно будет изучить имеющуюся файловую систему, заменяя в ней папки «Google Tag Manager», «Google Analytics» и другие подобные им.
Проверяем нагрузку пользовательского компьютера
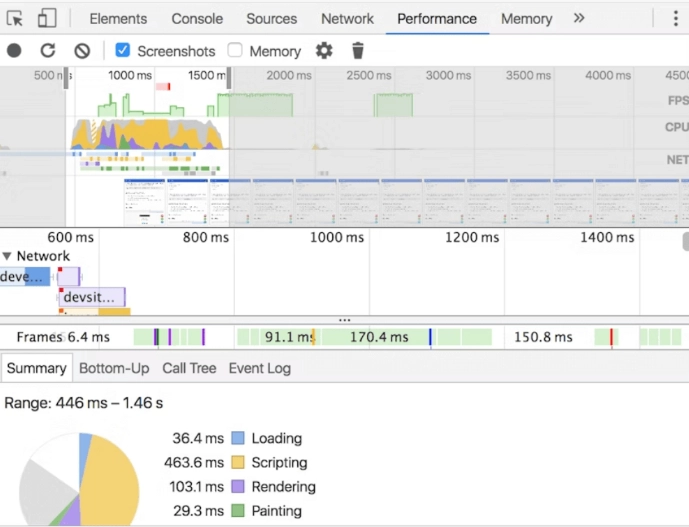
Чтобы обеспечить своему сайту стабильную и надежную работу, вы должны понимать, какую нагрузку на пользовательское устройство он дает. И инструменты DevTools позволят вам это сделать. В частности, вам необходимо зайти во вкладку «Performance». Здесь вы увидите информацию о том, сколько времени пользователю необходимо ждать ответа от сервера, насколько долго выполняется отрисовка интерфейса. Также система покажет, через какой период времени пользователь увидит загрузку хотя бы одного из элементов вашего ресурса.
На основании данной информации вы сможете понять, насколько быстро загружается ваш сайт на пользовательском компьютере и есть ли необходимость во внесении соответствующих доработок, изменений, чтобы сделать его более доступным и удобным в работе для посетителей.

Скачиваем мультимедийный контент
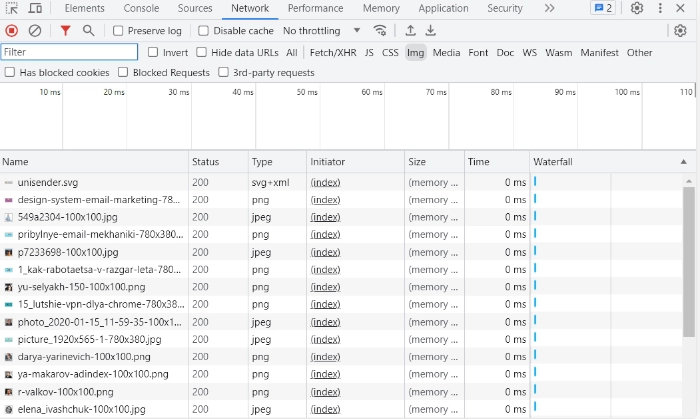
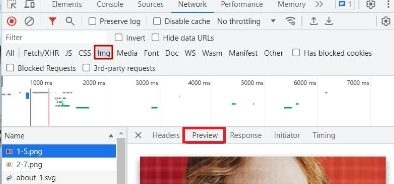
Все решения, связанные с загрузкой картинок, фотографий, аудио- и видеороликов вы найдете во вкладке «Network». Чтобы вызвать данное меню, вам необходимо открыть соответствующую страничку и нажать комбинацию клавиш «Ctrl + R». После этого перед вами откроется внушительный перечень всех файлов. После чего выберите те, которые необходимы в данный момент в работе. Чтобы оптимизировать процесс поиска здесь предусмотрена возможность сортировки по формату контента. Так, если вы ищете изображение, то можно задать фильтр «Img», а если интересует видео и аудио, то, соответственно, отмечаем формат «Media». Если вы не хотите открывать все файлы, воспользуйтесь опцией предварительного просмотра «Preview».

Очистка кэша и хранилища
Это также очень важные аспекты, которые позволят оптимизировать работу вашего сайта, улучшат управление базами данных. Данной работы выполняются во вкладке «Application» для того, чтобы очистить кэш, вам необходимо зайти здесь в раздел «Storage». Из представленных опций выбираем «Clear site data». Также легко и просто вы сможете удалить куки-файлы. Для этого просто поставьте соответствующую отметку в строке возле надписи «including third-party cookies».

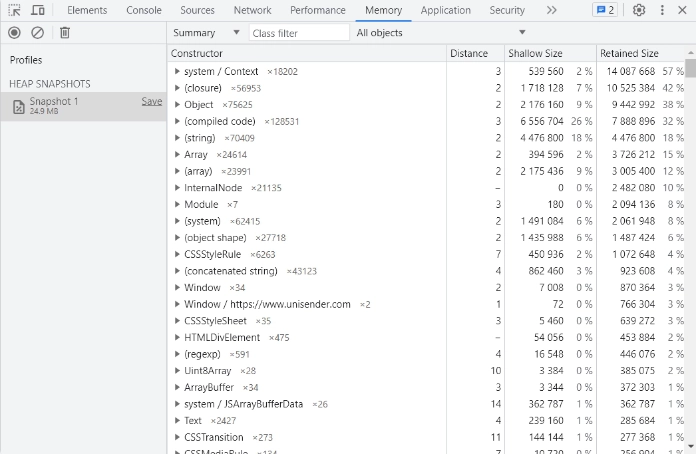
Определяем вес сайта
Это также один из важных параметров, который позволит вам понять, насколько сильно ваш ресурс нагружает пользовательское устройство. Если этот показатель будет слишком высоким, вам необходимо будет искать способы оптимизации, ведь портал окажется неудобным в работе для посетителей. То есть чрезмерный вес сайта — это одна из причин того, что люди будут искать ему альтернативу.
Выполнить данные работы можно через вкладку «Memory». Здесь представлены инструменты, которые позволят вам отслеживать работу кода JavaScript. То есть то, как этот код нагружает пользовательское устройство, сколько памяти потребляет. При выявлении проблемы поищите способы ее устранения.

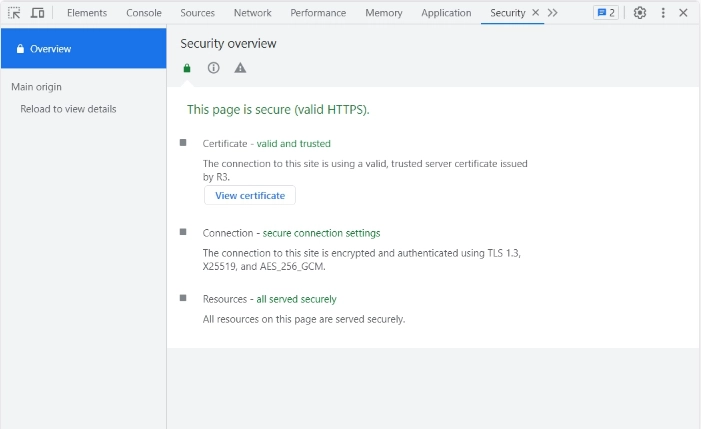
Выполняем проверку сертификатов
Для того, чтобы ваш сайт работал максимально стабильно и не вызывал никаких нареканий со стороны системы, пользователей, вам необходимо периодически выполнять проверку актуальных сертификатов своего ресурса, а также то, насколько защищено ваше соединение.
Для этого перейдите во вкладку «Security». Здесь будут отображаться результаты автоматической проверки как сертификатов и защищенности соединения, так и всех подключаемых ресурсов. Из представленной информации вы сможете увидеть те запросы, которые в данный момент времени у вас не защищены.

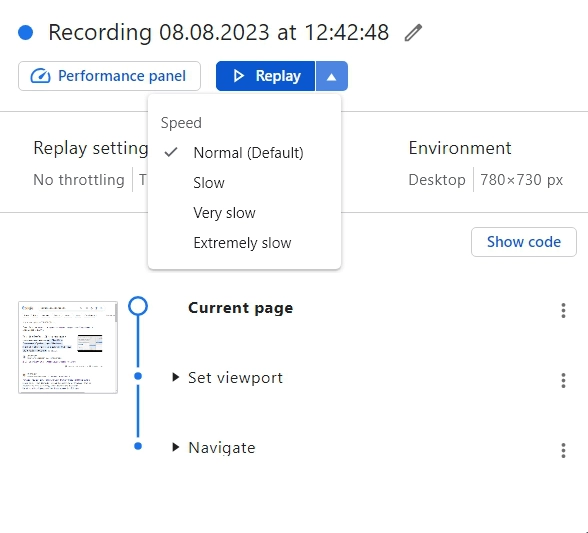
Проверяем отзывчивость сайта на пользовательские запросы
Для выполнения данных работ вам необходимо перейти во вкладку «Recorder». Здесь можно выполнять записи аудио того, насколько быстро реагирует ваш ресурс на пользовательские действия. Как вариант вы сможете записать процесс добавление товара в корзину, оформление заказа и пр. При желании можете сымитировать низкую скорость интернета, что позволит увидеть, как все эти инструменты будут работать в экстремальных условиях, смогут ли они удовлетворить пользовательские запросы.
Полученные видеозаписи можно будет воспроизводить в последующем для выполнения более комплексной диагностики. Запустить процесс записи вы сможете буквально в пару кликов. Изначально заходим во вкладку «Recorder» и выбираем из всех представленных здесь инструментов «Start recording».

Анализируем стабильность работы сайта
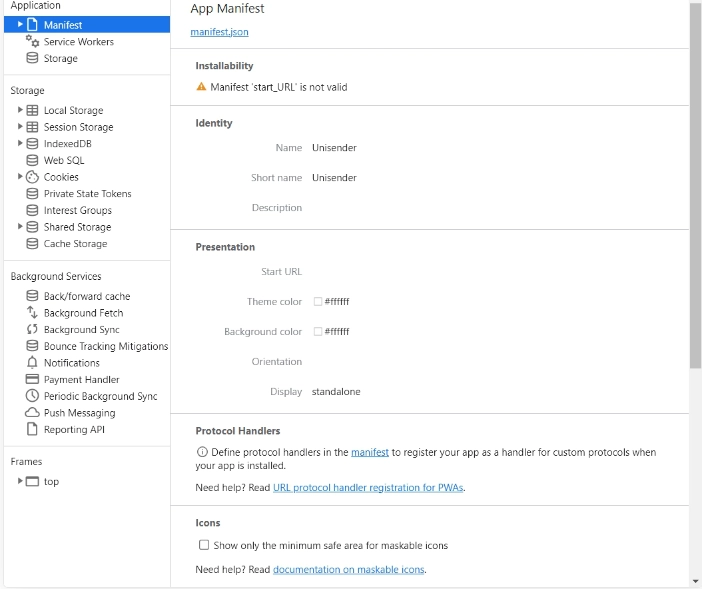
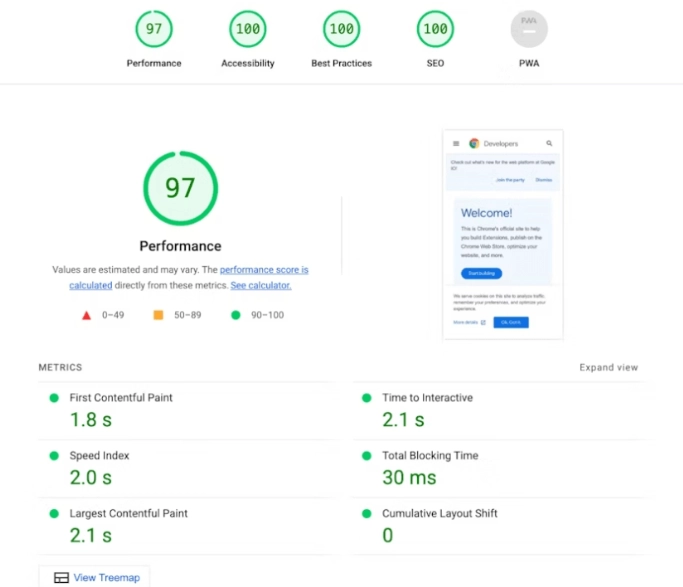
Для решения поставленной задачи DevTools предлагает множество инструментов, которые вы можете найти во вкладке «Lighthouse». С их помощью вы сможете проверить свой ресурс, выявить имеющиеся проблемы. В частности, есть возможность отслеживать следующие параметры:
- скорость, с которой загружается ваш портал и работает;
- то, насколько он адаптирован под работу на различных устройствах, будь то смартфоны или компьютеры;
- правильность и привлекательность верстки в целом;
- корректность выполненной SEO-оптимизации.
Также у вас будет возможность проверить сайт на наличие ошибки 200, что обеспечивается поддержкой Progressive Web App. Воспользуйтесь инструментом Best Practices чтобы убедиться, что ваш сайт имеет должный уровень безопасности, обеспечиваемый передовыми стандартами в сфере онлайн-разработок.
Для того чтобы мы вы смогли оценить сложность ситуации и потенциальные опасности, все эти показатели система оценивает по шкале от 0 до 100. Легче сориентироваться в цифрах поможет дополнительно предусмотрена цветовая индикация. Так, наиболее серьезные проблемы будут подсвечиваться красным и иметь показатель менее 49 баллов. То, что рекомендовано скорректировать, система выделит оранжевым цветом и присвоит показатель в диапазоне от 50 до 89. Отсутствие замечаний и показатель 90-100 баллов будет наблюдаться у параметров, подсвеченных зеленым.

Проверка скорости сайта пользователями
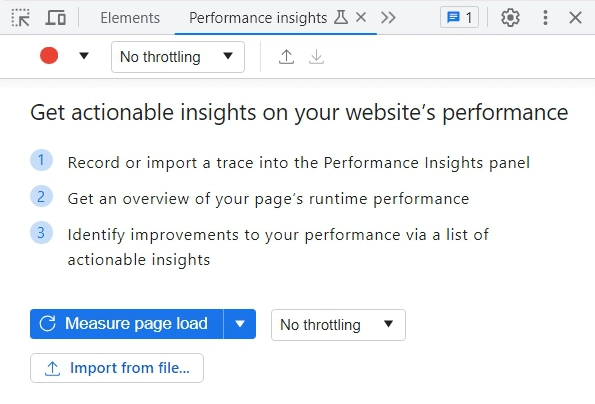
Инструменты DevTools позволяют упростить работу не только специалистов, но и обычных пользователей. В частности, если они со своего браузера Google Chrome перейдут во вкладку «Performance Insights», то смогут выполнить замеры скорости загрузки той или иной страницы. Система автоматически рассчитает время, которое затрачивается на полное отображение страницы, включая все те интерактивные элементы, что на ней присутствуют, загрузку сопутствующих сетевых ресурсов.
Чтобы провести данный анализ, инструмент от лица пользователя заходит на сайт, имитирует взаимодействие с ним. Запустить в работу этот инструмент можно через вкладку DevTools «Performance insights». Здесь выбираем опцию «Measure page load».

Подводим итоги
Как видите, DevTools предлагает огромное количество инструментов как разработчиков сайтов, так и маркетологам, и многим другим специалистам, которые занимаются созданием, тестирование, оптимизацией и продвижением ресурсов. Более того, полезные решения здесь найдут для себя даже обычные пользователи сети. Чтобы запустить в работу все эти инструменты в Google Chrome необходимо нажать комбинацию клавиш «Ctrl + Shift + I». Так вы вызовите контекстное меню своего браузера.
Если проанализировать всю ту информацию, которую мы привели выше, то можно выделить ряд ключевых аспектов, где использование инструментов DevTools будет наиболее полезным:
- Проверка корректности отображения сайта на тех или иных устройствах. Для этого нажмите комбинацию клавиш «Ctrl + Shift + M» или же кликните непосредственно на опцию «Toggle device toolbar».
- Запуск процесса проверки XPath-запросов, а также их непосредственное составление. Соответствующий инструментарий здесь Вы найдете во вкладке «Elements».
- Выбор наиболее оптимального дизайна путем перебора всех доступных вариантов, их сравнение. Так вы визуально сможете оценить, какой вариант наиболее привлекательной для вас и взять его себе за основу.
- Выполнение скриншотов разных типов, начиная от всего экрана вместе со скрытыми ссылками и до отдельно взятой области с возможностью выбирать каждый раз наиболее подходящий для себя вариант. Для этого вам необходимо нажать комбинацию клавиш «Ctrl+Shift+P», прописать в строке поиска слова «screenshot» и выбрать из предложенных вариантов тот, который будет соответствовать вашим запросам в данный момент времени.
- Определить CMS вашего ресурса, а также то, какие счетчики и пиксели установлены на нем в данный момент времени. Все эти инструменты вы найдете во вкладке «Sources».
Это далеко не все инструменты, которые вы сможете использовать в своей деятельности. Но то, насколько удобной, безопасной, функциональной будет ваша работа напрямую зависит от наличия в вашем распоряжении надежных мобильных прокси, в частности от сервиса MobileProxy.Space. Они пригодятся в работе абсолютно любому специалисту, а также всем тем, кто хотел бы обеспечить себе высокий уровень конфиденциальности и безопасности работы в интернете.
Пройдите по ссылке https://mobileproxy.space/user.html?buyproxy, чтобы познакомиться более подробно со всеми функциональными возможностями такого решения, доступными геолокациями, актуальными тарифами.
Если у вас в работе возникнут сложности, потребуется профессиональная помощь и компетентная консультация свяжитесь со специалистами службы технической поддержки в удобное для себя время.