Headless Chrome: особенности работы и мобильные прокси

Наверняка специалисты, которые уже давно работают в сфере IT-технологий уж слышали такой термин, как «безголовый браузер», то есть Headless Chrome. Особенно полезным этот инструмент будет в работе разработчиков. Он поможет легко протестировать код, проверить качество готового продукта, его соответствие верстке и решить ряд других задач, связанных с фронтендом. Если вы работает в этой области, то вам наверняка также полезно и познавательно будет познакомится с таким программным продуктом, как библиотека Axios.
Сейчас остановимся более подробно на том, что представляет собой браузер Headless Chrome, с его особенностями работы. Рассмотрим наиболее привлекательные сценарии его использования. Также расскажем, как обеспечить себе стабильную и эффективную работу без рисков и ограничений с использованием мобильных прокси.
Что такое Headless Chrome?
В дословном переводе с английского слово «headless» звучит, как «без головы», отсюда и пошло название «безголовый браузер». Среди его особенностей выделяют:
- Отсутствие реальной отрисовки содержимого. То есть все, что он проделывает, отображается в его памяти.
- Минимальные запросы к встроенной памяти. Раз нет необходимости в отрисовке тяжеловесных PNG и картинок, то и потребности будут значительно меньше.
- Более высокая скорость работы. Опять же связано с тем, что не надо тратить время на отображение содержимого на реальном дисплее.
- Наличие программного интерфейса для эффективного и удобного управления. Да, здесь вы не увидите классический кнопочек, окошек, иконок. Но это не значит, что управление отсутствует – оно есть и вы сможете комфортно работать с браузером.
- Возможность установить буквально на «голый» Linux-сервер. Этот момент будет актуальным для случаев, когда у вас уже есть только что загруженные Red Hat либо же Ubuntu. Вам останется только установить пакет и закинуть туда бинарник. И все – браузер начинает работать прямо из коробки. И ничего сверхъестественного здесь нет.
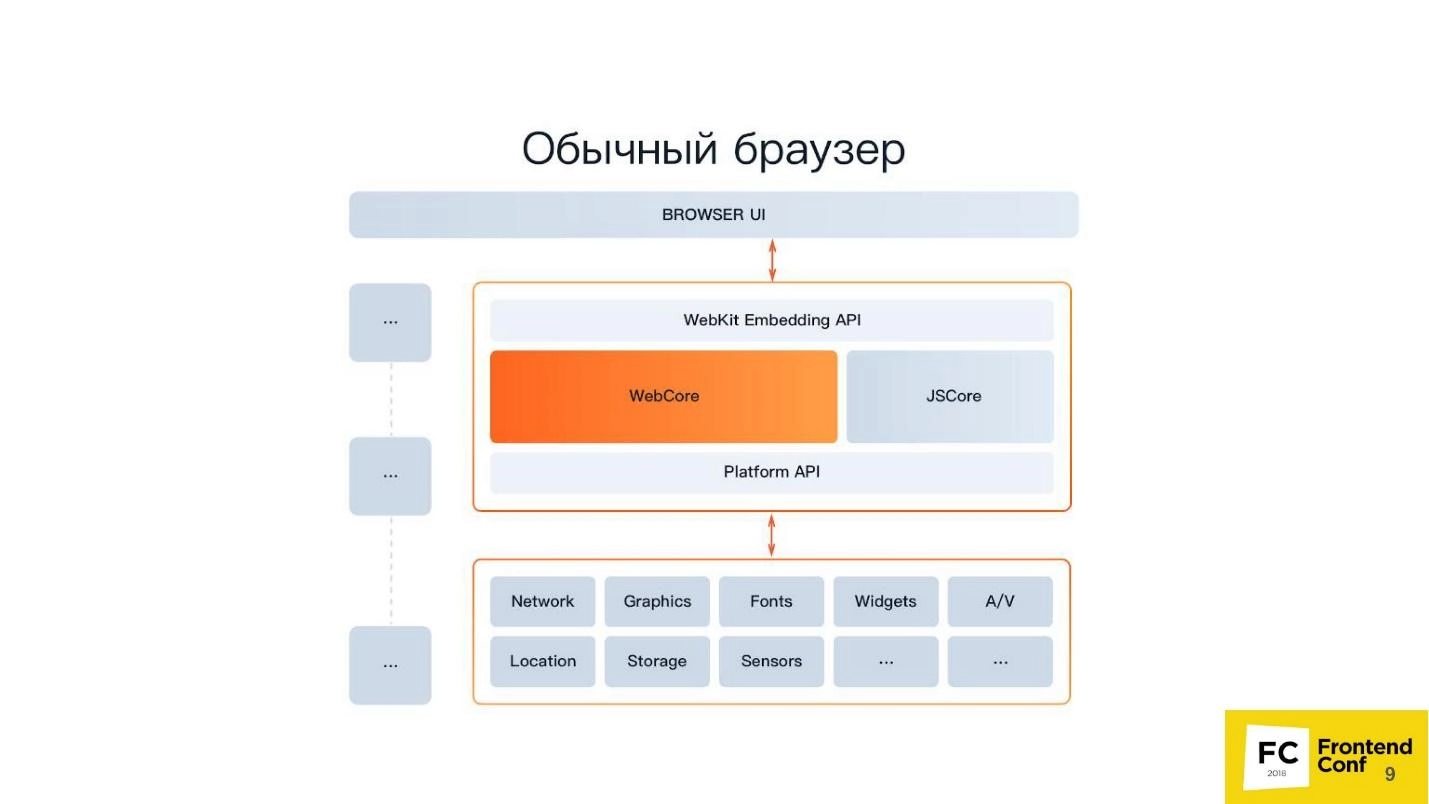
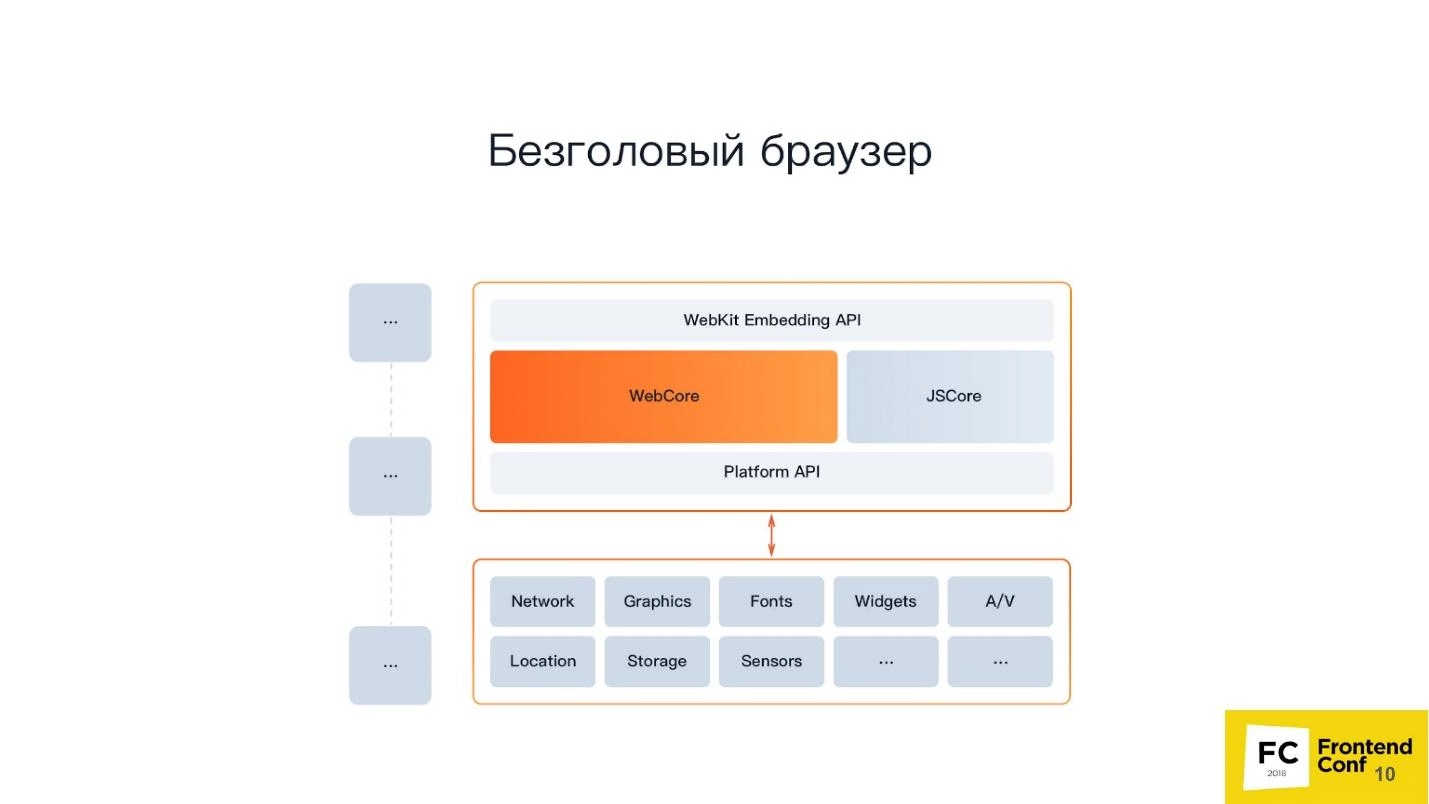
Если посмотрите на нижеприведенные картинки, то сможете увидеть, чем же отличается обычный браузер.

На этой картинке перед вами классический вид браузера на основе WebKit. Особо изучать все иконки нет смысла, ведь речь сейчас и не о них. Вам сейчас важно обратить внимание на верхний блок «Browser UI», точнее на его наличие. Это и есть пользовательский интерфейс со всеми его меню, окошками, всплывающими подсказками и прочими «плюшками».

Здесь мы видим все то же самое, НО без блока «Browser UI». То есть в Headless Chrome нет пользовательского интерфейса – сам браузер. Теперь, когда вы понимаете, о чем именно идет речь, перейдем к более детальному знакомству с продуктом.
Как устроен Headless Chrome
На рынке Headless Chrome появился в 2016 году. Браузер Хром стал первым, где начали реализовывать «безголовый» режим. То есть в основе Headless browser лежит Chrome – брендированная версия Chromium с проприетарными кодеками, интеграцией с сервисами Гугл и пр. У него предусмотрены специальные «отрисовщики) «RENDERER». Они отрисовывают содержимое страницы, то есть ваше окно. Для каждой вкладки предусмотрен свой отрисовщик. То есть чем больше вкладок вы откроете, тем больше процессов отрисовки запустит Хром. И поверх всего этого будет идти ваша программа. То есть, если мы берем Chromium или Headless Chrome, то поверх будет идти или Хром или то приложение, которое вы планируете в него встроить. Схему работы здесь можно сравнить со Steam, несмотря на то, что он всего лишь браузер для одноименного сайта.
Чтобы встроить Headless Chrome в ваше приложение, можно воспользоваться одним из двух способов:
- Стандартный, с использованием библиотеки Puppeteer.
- С применением компонента Headless library, то есть библиотеку, реализованную в самом безголовом режиме и уже ее встраиваете в свою программу, как вариант, на языке С++.
Почему именно С++? Дело в том, что возможности Headless Chrome могут использоваться по-разному. Если вы остановите выбор на первом варианте, то общение с безголовым браузером будет вестись с применением веб-сокетов. Если же планируете встраивать Headless library в десктопный продукт, то не обойтись без нативного интерфейса. А он написан на языке С++.
Еще в работе придется использовать дополнительные инструменты:
- Custom networking. Это костюмная реализация вашей работы с интернетом. Актуально для случаев, когда с целью обеспечения безопасности используется очень хитромудрый протокол аутентификации, который не поддерживается браузерами. Если использовать для такой сети кастомный обработчик, то можно будет просто подтянуть в работу одну из уже реализованных библиотек и подключить ее к Хром.
- Mojo modules. Это своего рода аналог нативных биндингов в Node.js к вашим же нативным библиотекам, созданным с использованием языка С++. По своей сути Mojo modules проделывает те же самые действия. То есть вам надо будет выбрать одну из своих нативных библиотек и написать для нее интерфейс Mojo. После этого можно будет уже в самом браузере вытаскивать методы своей нативной библиотеки.
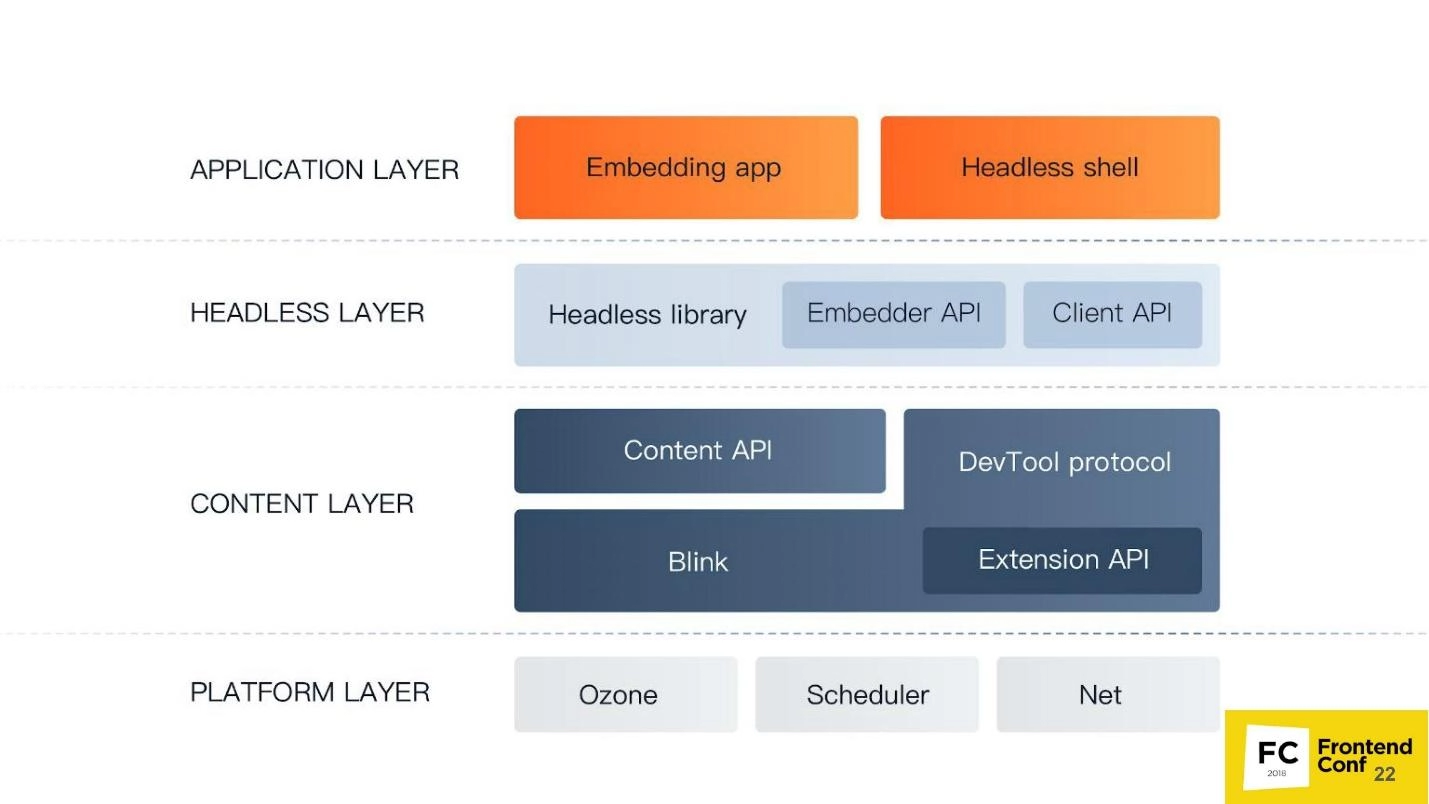
Знакомимся с компонентами Chromium

Основные компоненты Chromium видны на картинке. Обратите внимание на их послойное расположение снизу вверх. Любой разработчик должен понимать, как устроен инструмент, с которым он работает. Это поможет быстро найти ошибку в случае серьезного бага на продакшине и устранить ее. Это актуально и для Headless Chrome, ведь у него есть ряд странностей, с которыми вам придется разбираться в работе. И если окажется, что вам «выпал» stack trace, то, зная структуру Chromium вы хоть будете знать, в какую сторону вам «копать».
Предусмотрены следующие слои:
- Platform layer. Это нижний уровень, состоящий из трех компонентов: Ozone, Scheduler, Net. Ozone представляет собой абстрактный мессенджер окон. То есть именно с ним и будет взаимодействовать оконный мессенджер вашей операционки. Если говорить об ОС Windows, то это, собственно, и будет мессенджер окон Windows. Если же речь идет об ОС Linux, то здесь возможно два варианта: X-server или Wayland. Scheduler – это уже планировщик, управляющий всеми потоками и процессами, которые происходят в многозадачном Chrome. А вот компонент Net отвечает за работу с сетью, как пример редактирование контента, создание заголовков, парсинг HTTP.
- Content layer. Наиболее объемный компонент в структуре Chromium, хотя и состоит только из двух компонентов: Blink и Content API. Blink – это и есть движок, основанный на WebCore из WebKit. Он способен вытянуть HTML в виде строки, выполнить JavaScript, распарсить. На этом его функционал ограничивается. В его составе модифицированная версия WebCore и API для всех тех расширений, которыми вы пользуетесь в Хроме, в том числе и блокировщик рекламы, а также DevTools protocol (о нем еще поговорим ниже). Content API представляет собой интерфейс, который значительно упрощает работу с Blink. Он поможет вам не потеряться в более, чем миллионе интерфейсов, присутствующих в веб-движке. Благодаря ему вам останется только ввести HTML, Blink его автоматически обработает, построит CSS OM, раздерет DOM, реализует JavaScript, запустит в работу все необходимые обработчики, таймеры и сопутствующие инструменты.
- Headless layer. Здесь предусмотрено три компоненты: непосредственно сама библиотека Headless library, о которой мы уже говорили выше, Embedder API – интерфейс для ее встраивания в приложение, а также Client API – интерфейс, который будет использоваться библиотекой Puppeteer.
- Application layer. Это последний компонент структуры – уровень приложений. Будет содержать непосредственно ваше приложения, а также сопутствующие мини-приложения.
Протокол Chrome DevTools для управления Headless Chrome
Еще один момент, на котором остановимся более подробно – Chrome DevTools protocol. О нем знают все, кто в работе с Хром применял панель разработчика либо же удаленного отладчика. То есть именно через него данные инструменты «общаются» с браузером. Это и простановка debugger, и подключение геолокации, и просмотр code coverage. Это только часть методов, предусмотренных в Chrome DevTools protocol, ведь в реальности их очень и очень много. Но, как показывает практика, ваше средство разработчика имеет доступ не более, чем к 20 % из них. Но там можно делать все, что вам заблагорассудится.
В структуре данного протокола всего 2 компонента:
- DevTools target. Это и есть та вкладка, над которой вы работаете.
- DevTools client. Панель разработчика, запущенная удаленно.
Эти два компонента постоянно находятся во взаимном общении друг с другом с использованием JSON:
- Есть набор параметров, которые необходимо реализовать: идентификатор команды, метод и пр.
- Отправляем соответствующий запрос и получаем такой же простой ответ. Но здесь уже нужен идентификатор, ведь без него невозможно понять, какой ответ на какую команду вами пришел.
- Получаем результат со всеми теми атрибутами, которые вам нужны.
Обратите внимание: ваша вкладка может пересылать события вам обратно. Таким образом вы будете находить в курсе изменений, которые проходят на вашей странице – протокол пришлет вам соответствующее уведомление.
Как обеспечить безопасность работы с Headless Chrome
Любая работа в сети сопряжена с серьезной опасностью. Хакерские атаки, несанкционированных доступ, потеря персональных данных. Все это и многое другое призваны предотвратить мобильные прокси. Серверы-посредники будет подменять реальные технические данные вашего устройства (IP-адрес и геолокацию) на собственные. А еще они помогут в рабочем процессе выбирать нужную геолокацию и оператора сотовой сети, что позволит обходить региональные блокировки, тестировать работу программного обеспечения с учетом местоположения. Также с ними вы сможете работать в многопоточном режиме, использовать приложения для автоматизации действий, не опасаясь получить бан.
Вот только все эти возможности вам предоставят исключительно надежные приватные мобильные прокси, в частности от сервиса MobileProxy.Space. Пройдите по ссылке https://mobileproxy.space/user.html?buyproxy, чтобы более подробно познакомится с продуктом, предложениями и купить подходящий вариант для себя. Если в работе возникнут сложности или вопросы – круглосуточная служба технической поддержки всегда к вашим услугам.