Что представляет собой динамическая подмена контента: знакомиться с основными моментами

Персонализация посадочной страницы — это один из наиболее эффективных способов повышения конверсии. Благодаря этому система будет предлагать пользовательской аудитории именно те странички вашего сайта, которые в наибольшей степени будут соответствовать их запросам. В итоге повысится уровень удовлетворенности со стороны потенциальных клиентов, что в итоге положительно скажется на посещаемости ресурса в целом, увеличении уровня продаж и, как результат, доходов. Обеспечить подобное на практике позволяет динамическая подмена контента, которая выполняется автоматически в соответствии со спецификой пользовательского запроса.
В рамках данного обзора познакомимся более подробно с тем, о какой именно технологии идет речь. Подскажем, когда владельцам ресурсов стоит использовать на практике динамический контент. Приведем практические рекомендации, что позволят правильно выполнить соответствующие настройки. Распишем особенности работы с наиболее популярными и удобными инструментами, сервисами.
Динамический контент: что это такое?
Динамический контент — это наполнение сайта, которое способно автоматически подстраиваться под те запросы, что вводит пользовательская аудитория, в том числе их ГЕО, поведенческие факторы, интересы. На практике данная технология получила наибольшее распространение в рекламных кампаниях. Благодаря такой персонализации посадочной страницы удается значительно улучшить конверсию, что в итоге поможет оптимизировать рекламные расходы, повысить эффективность запущенных решений. Странички, которые могут так видоизменяться, еще называют мультилендингом. Это может быть не только отдельный лендинг, но и конкретная страничка вашего сайта, на которую будет вести то или иное объявление.
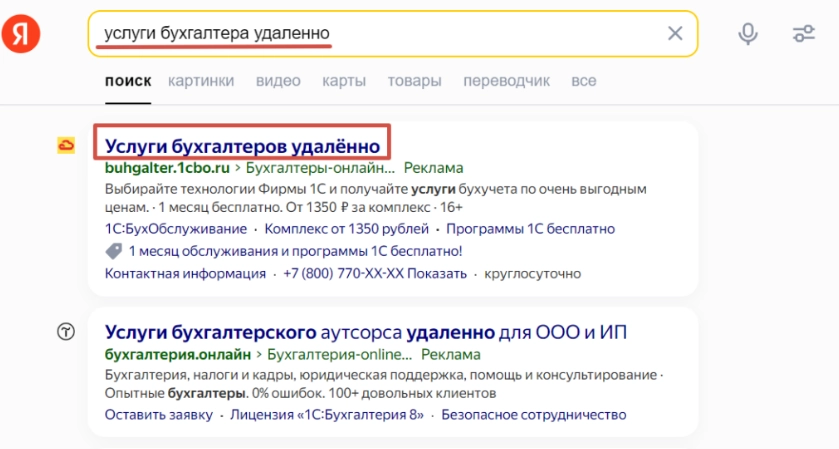
Чтобы понять, как на практике работает данное решение, приведем несколько наглядных примеров. В частности предположим, что вас интересуют онлайн-услуги бухгалтеров. Соответственно, вы вводите в поисковую строку данный запрос. В итоге мы видим рекламное объявление, которое соответствует введенной фразе:

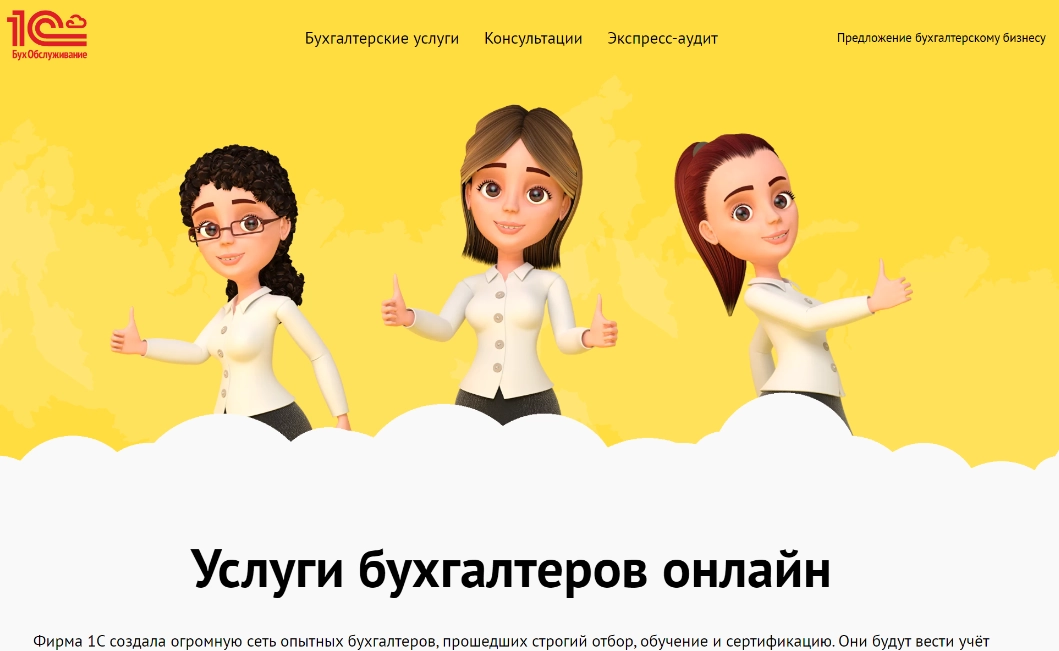
После того как вы перейдете на сайт, вы увидите следующую картину:

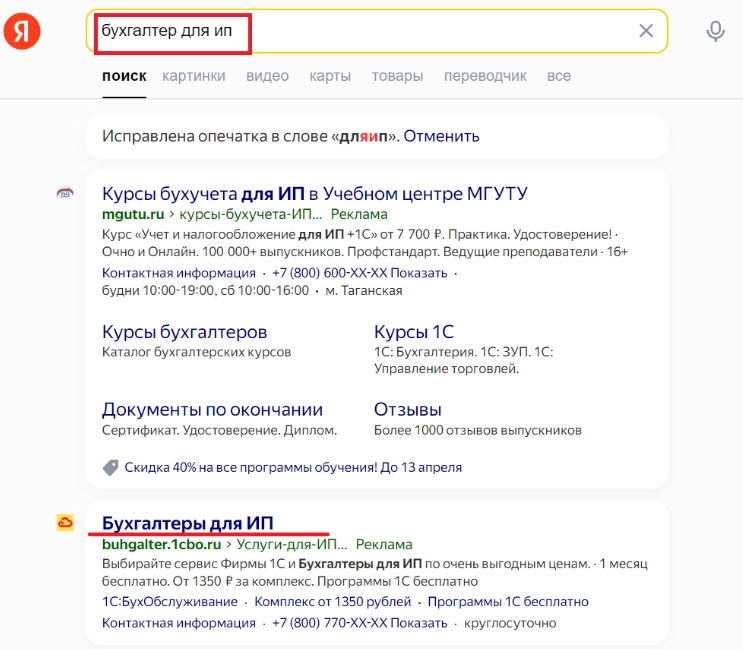
То есть, вы попали на ту страничку, которая отображает ваши запросы. Теперь проделываем те же самые действия, но только уже прописываем фразу «бухгалтер для ИП». И опять в выдаче находим тот же сайт, который мы выбирали ранее:

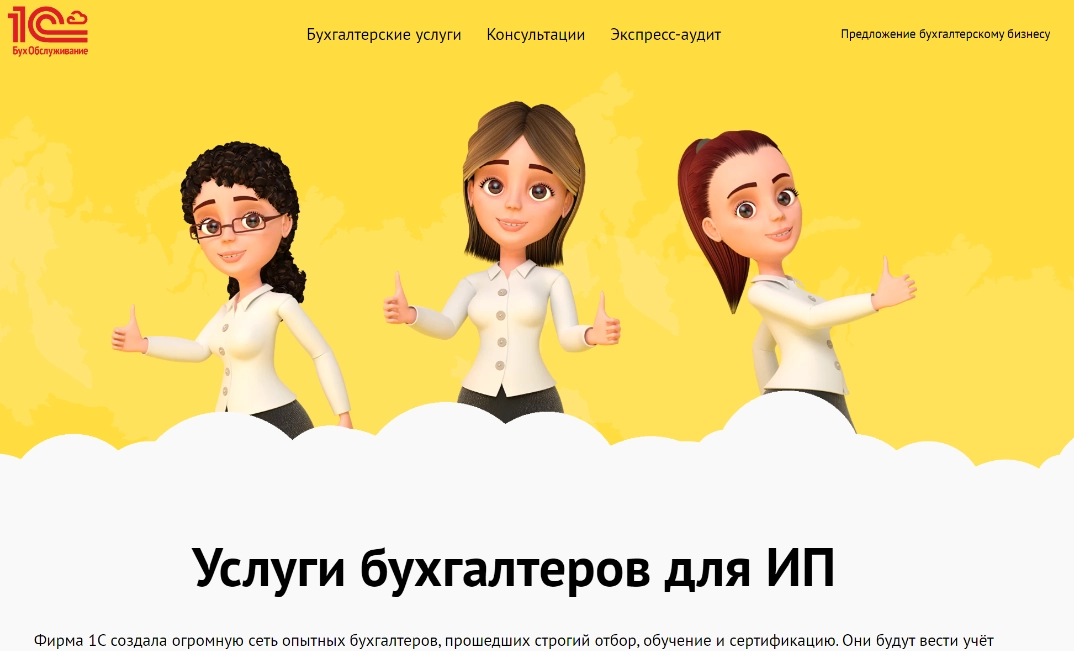
Если мы перейдем в данном случае по ссылке, то перед нами откроется та же самая страничка, но вот заголовок у нее будет совершенно иной, в частности, «Услуги бухгалтеров для ИП»:

То есть благодаря подмене заголовков на одну и ту же страничку сайта попадут люди, которые в принципе ищут бухгалтера, предоставляющего услуги в онлайн-режиме, а также те, кого непосредственно интересуют данные услуги, но уже в разрезе индивидуального предпринимательства. То есть получается, что одна и та же страничка привлекает внимание разных категорий пользователей. И каждый из них видит, что он попал именно на тот сайт, который ему необходим. А это значит, что с высокой долей вероятности они обратятся за компетентной помощью именно в данную компанию.
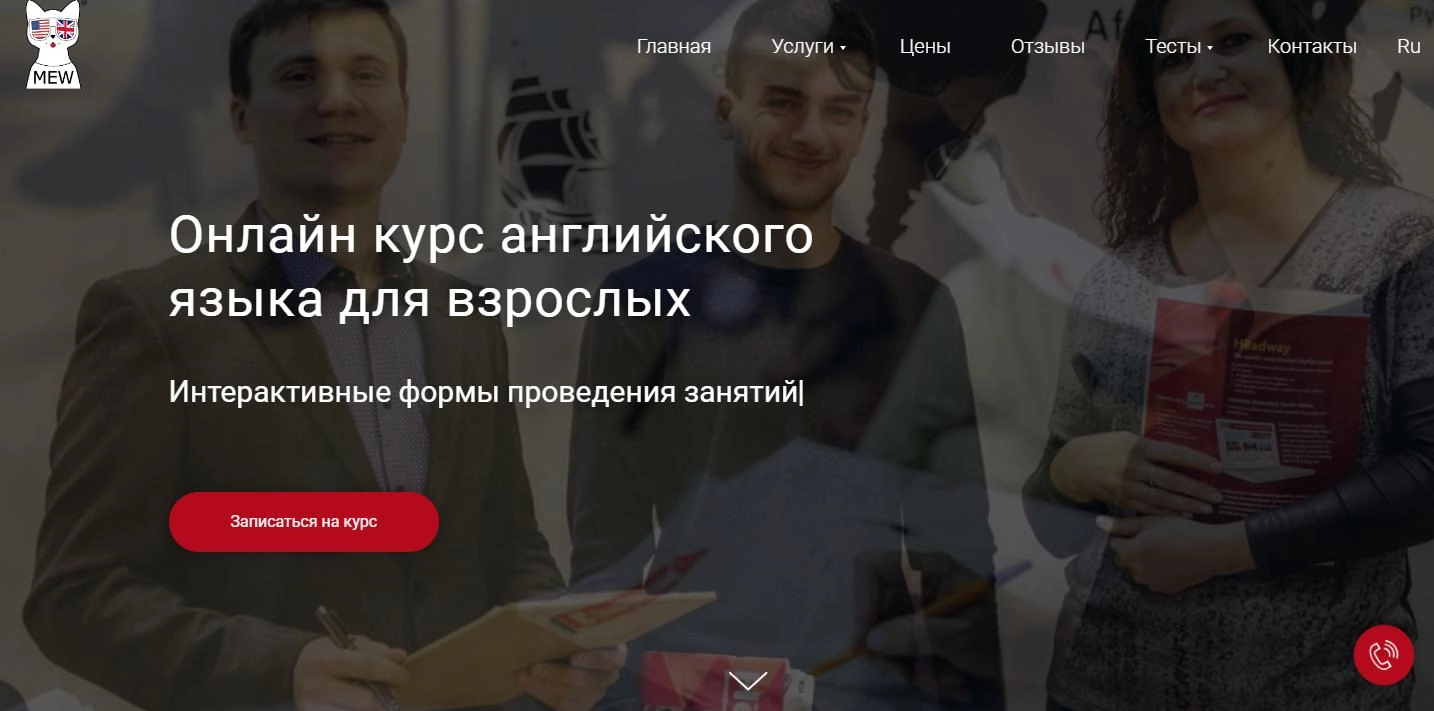
Вот еще один пример. Представьте, что вы ищете онлайн-школу для изучения английского языка. Так, если вы введете запрос «английский для взрослых», то в итоге получите переход на посадочную страничку такого плана:

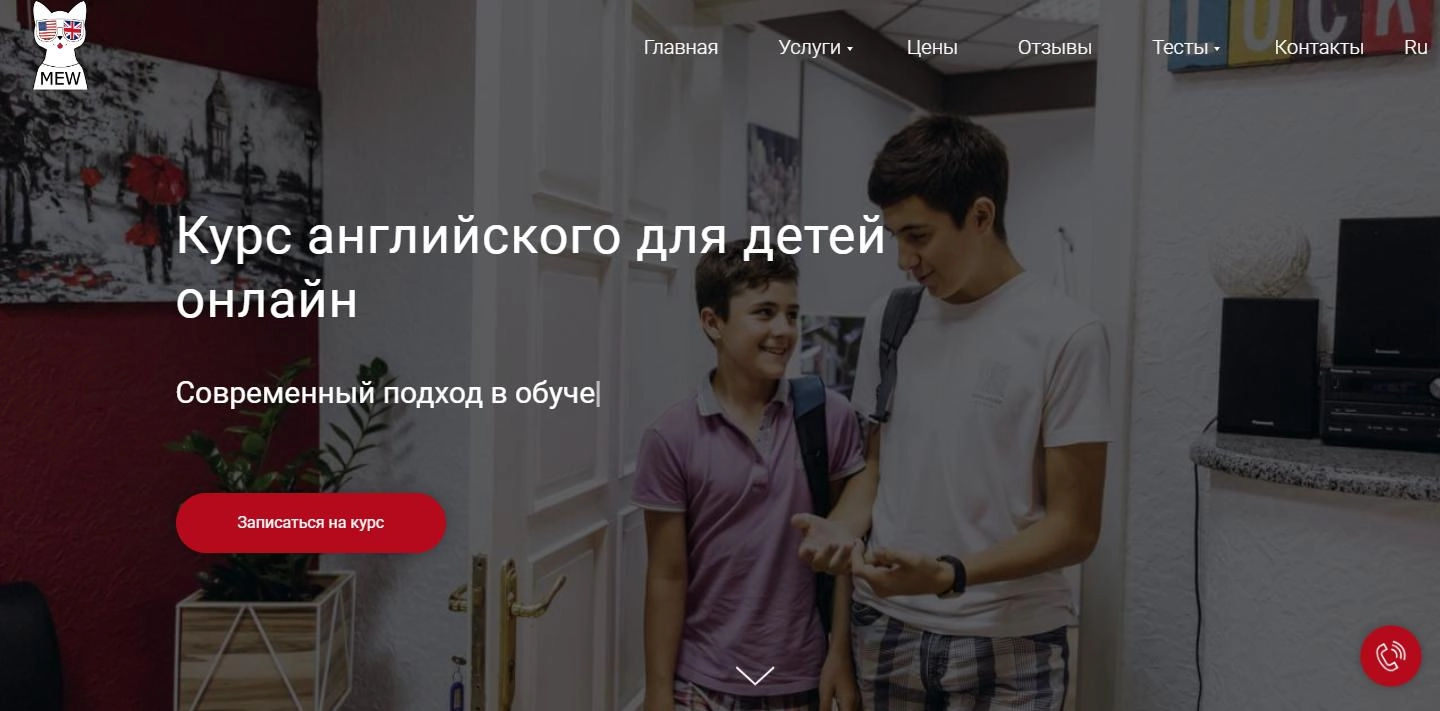
Но в том случае, если вас интересует «английский для детей», то по данному запросу сайт автоматически выдаст вам следующую посадочную страничку:

Как видите, в данном случае произошла динамическая подмена не только самого заголовка, как это было в предыдущем варианте, но и подзаголовка, описания и даже фонового изображения. В итоге у пользователя создается впечатление, что он нашел какое-то индивидуальное решение для себя. Такое, которое в полной мере соответствует его запросам, причем как в первом, так и во втором случае. Но итог один — человек оказался на сайте одной и той же школы.
Динамической замене подлежит достаточно большое количество материалов, размещенных на той или иной посадочной страничке. В частности, это заголовки и подзаголовки, картинки, подписи к лид-формам, СТА-кнопкам, а также основное меню, контактные данные и ряд других компонентов. Но при этом здесь должна наблюдаться абсолютная согласованность между всеми элементами. Только в этом случае пользователи смогут увидеть перед собой качественный сайт, в полной мере соответствующий индивидуальным запросам, а это значит, что они будут готовы совершить то или иное целевое действие. То есть задумка хорошая, но она требует достаточно профессиональной реализации.
Кому стоит использовать на практике динамический контент?
Динамический контент — это то решение, которое на практике будет полезным для многих представителей бизнеса, имеющим собственное представительство в сети. Его стоит использовать тогда, когда:
- У вас есть разные товары как по своим свойствам, так и по способам применения. Как вариант, ваша компания специализируется на продаже насосов. И на одну и ту же посадочную страничку должны зайти люди, которые ищут насос для повышения давления для установки в квартире и те, кто подбирает дренажные модели для использования в частном доме, на даче и пр.
- Ваши товары или услуги можно найти по разным запросам. То есть пользователи могут задавать разные поисковые фразы, которые все же в итоге должны вести на одну и ту же посадочную страничку. В качестве примера можно привести такой продукт, как профнастил. Практика показывает, что пользователи могут вводить в поисковой строке как данное слово, так и запрос «профлисты». Но в итоге это один и тот же продукт, соответственно посадочная страница здесь будет одна и та же.
- Вы предлагаете рынку различные условия покупки для той или иной продукции либо же один и тот же товар может поставляться потребительской аудитории в разном опциональном исполнении. Здесь в качестве примера приведем сайт компании, которая специализируется на продаже кондиционеров. Так, покупатели здесь могут просто приобрести для себя климатическое оборудование, либо же купить его уже с установкой, пусконаладочными работами. Соответственно запросы пользователей могут быть разные, но данная компания способна в полной мере их удовлетворить.
- Вы ориентируетесь на пользовательскую аудиторию из разных стран либо же регионов, городов. Наглядным примером в данном случае можно назвать услуги компании, которая выполняет поверку счетчика воды в разных городах и областях страны. В результате, не важно, ведет ли пользователь запрос «поверка счетчиков в Ижевске» либо же «поверка счетчиков в Воронеже», система переадресует его на одну и ту же посадочную страничку.
Данными примерами мы пытались показать, что динамическая подмена контента — это то, что позволит представителям бизнеса обратиться непосредственно к представителям каждого сегмента их целевой аудитории с наиболее релевантным предложением. То есть в этом случае мы уходим от общего и делаем ставку на конкретику, что в итоге положительно сказывается на конверсии и, как результат, на количестве заказов и уровне прибыли.
Теперь, когда вы понимаете, насколько удобным и эффективным в работе будет такой инструмент, как динамическая подмена контента, можно переходить непосредственно к знакомствам с его настройкой. Хотим еще раз обратить внимание на то, что от корректности выполненных работ будет зависеть общий результат. Вне зависимости от того, какие запросы будет водить пользовательская аудитория, она должна в итоге направляться на максимально качественную и профессионально оформленную страничку. Такую, где каждый компонент будет занимать свое определенное место и соответствовать общей специфике странички. Вернемся, к примеру онлайн-школы для изучения английского языка. Если страница посвящена непосредственно курсам английского для детей, то вся информация, представленная на ней, должна быть именно на эту тему. Никаких упоминаний о том, что школа предлагает услуги взрослым.
Настраиваем динамическую подмену контента: рекомендации и решения
Первое, с чего необходимо начать работы по запуску динамического контента, так это непосредственно с выбора наиболее подходящей посадочной страницы. Сразу отметим, что она должна быть универсальной, то есть такой, которая будет соответствовать запросам максимально большого количества пользовательской аудитории. Именно на ней в последующем вы будете настраивать персонализацию.
Но чтобы сделать данную страничку адаптированной для большей части пользовательской аудитории, вам необходимо тщательно проработать свой потребительский рынок. В частности, необходимо разделить аудиторию на отдельные сегменты на основании различных критериев. Так, в данном случае наиболее часто используются:
- те поисковые запросы, что будут вводиться вашими потенциальными покупателями;
- локация аудитории, то есть ее принадлежность к тому или иному региону, стране;
- источники, с которых будет идти переход, будь то рекламные объявления, органический трафик, социальные сети, мессенджеры и пр.;
- условия покупки, в том числе предоставление каких-либо дополнительных опций;
- ключевые особенности применения того или иного продукта, наличие его модификаций и пр.
Чем детальнее вы сделаете разбивку, тем более узкие в итоге получите пользовательские категории. А это значит, что вы сможете предложить своим потенциальным покупателям именно ту посадочную страницу своего сайта, которая в наибольшей степени будет соответствовать их запросам.
После такой предварительной проработки вам необходимо будет определиться, какой именно контент на вашем сайте должен быть динамическим. И здесь в первую очередь необходимо ориентироваться непосредственно на показатели конверсионности тех или иных элементов. Так, наиболее высокие показатели в данном сегменте присутствуют у заголовков и подзаголовков, так как именно они отображают суть всего, что представлено на той или иной страничке сайта в данный момент времени. На практике также хорошо показали себя СТА-кнопки, присутствующие в лид-форме. Речь идет о таких предложениях, как «заказать бесплатное тестирование», «записаться на пробную тренировку», «заказать обратный звонок» и пр. Именно такие кнопки и подменяются наиболее часто на практике.
То, необходимо ли лично вашему бизнесу менять базовую картинку — это дело индивидуальное. Если вернуться к тем примерам, о которых мы говорили выше, то в случае со школой английского языка здесь было целесообразным заменить и фоновую картинку, так как при переходе по запросу «онлайн-школа английского для взрослых» выдается изображение, где присутствует взрослая пользовательская аудитория, а во втором случае — дети. То есть в данном случае идет усиление визуального воздействия. Но если вы специализируетесь на поверке счетчиков, то все равно, обратиться к вам клиент из того же Ижевска или Воронежа: картинка с изображением самого счетчика или прибора для его поверки будет абсолютно идентичной.
Сама настройка динамической подмены выполняется с использованием специальных скриптов, которые будут внедряться в страничку. То есть вам придется работать напрямую с кодом сайта. Здесь вы сможете использовать любые сценарии, какие посчитаете нужным, чтобы обеспечить максимально высокий результат. Но в любом случае весь процесс должен быть под вашим профессиональным контролем. Для реализации поставленной задачи в обязательном порядке необходимо обладать достаточно серьезными знаниями и практическими навыками в сфере программирования. В противном случае вы не только не получите желаемый результат, но и наоборот можете угробить свой сайт.
Если у вас нет навыков программирования или вы не уверены в их достаточности, то более простым и надежным решением в данном случае будет использование специальных сервисов и инструментов. Сейчас мы приведем шесть наиболее распространенных и удобных в работе решений, которыми сможет воспользоваться каждый из вас, обладая минимальными знаниями. Также мы распишем особенности работы с ними, в частности в разрезе создания динамического контента.
Google Tag Manager
Google Tag Manager (GTM) — это специальная платформа от Google, предназначенная изначально для управления фрагментами кода на сайте. На практике данный сервис достаточно часто применяется для того, чтобы задавать пиксели социальных сетей, устанавливать метки аналитики и отслеживать целевые действия. Также он поможет вам выполнить персонализацию контента.
Преимущество данного решения в том, что здесь нет необходимости прямой работы с программным кодом страницы. Все работы выполняются через интерфейс сервиса. Для этого используются специальные шаблоны. Выполненные вами действия автоматически подтянутся на сайт из встроенного контейнера приложения. К наиболее весомому преимуществу в данном случае стоит отнести достаточную гибкость в управлении тегами на сайте, что исключает необходимость прямой работы с кодом.
При помощи GTM вы сможете настроить динамическую подмену практически любого элемента. Также есть возможность создавать достаточно сложные триггеры и правила задания разноплановых условий, параметров. Но все же говорить, что вам совершенно не надо разбираться в программных кодах при работе с данным сервисом, нельзя: базовое знания и навыки все же должны присутствовать. Также к более, чем весомым достоинством данного решения стоит отнести его бесплатное использование без каких-либо ограничений доступа.
Работа с Google Tag Manager будет выполняться в следующей последовательности:
- Создаем персональную учетную запись. Здесь нет ничего сложного. Вводим логин, пароль, изучаем базовые рекомендации сервиса для начинающих пользователей.
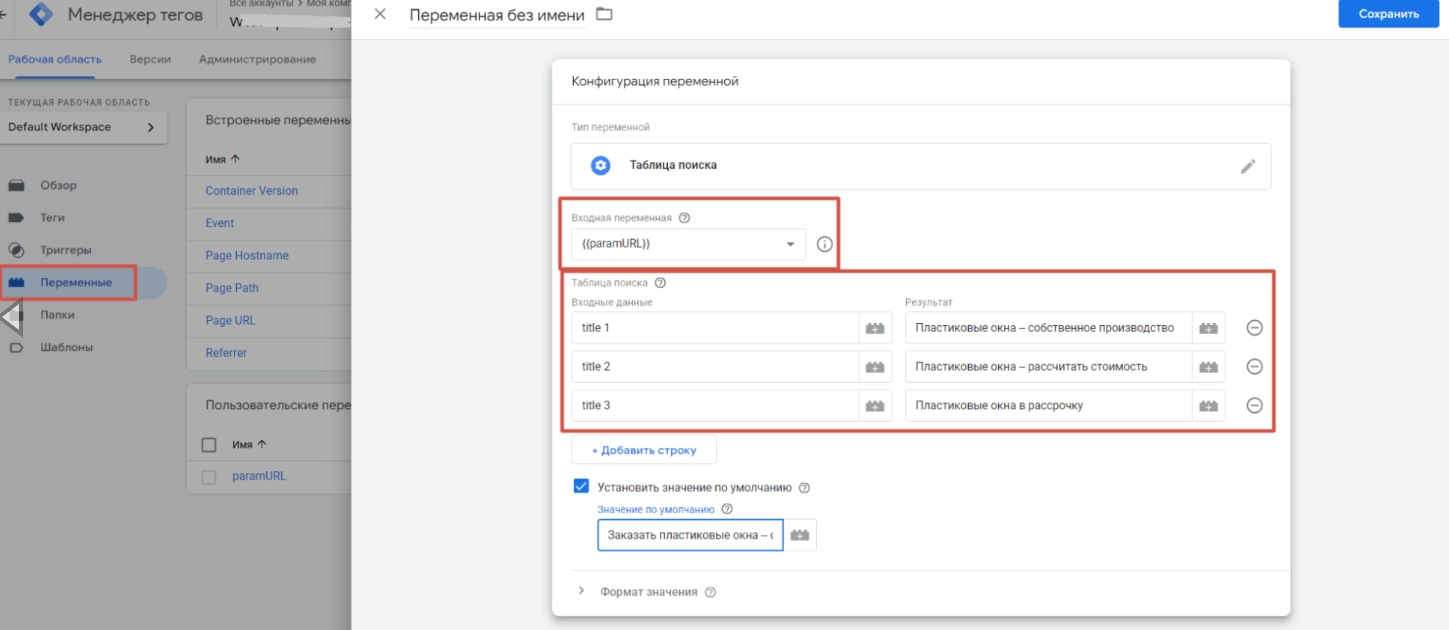
- Заходим в раздел «Переменные», что вы найдете в вертикальном меню в левой части активного окна. Здесь мы задаем те показатели, на основании которых будут извлекаться данные о содержимом компонентов, подлежащих замене. Изначально вам необходимо сформировать входную переменную, присвоив ей любое название. Главное, чтобы вы понимали, что речь идет именно о ней. Она станет своего рода ключом для поиска необходимого вам варианта контента в последующем. После этого прописываем переменные для каждого из вариантов будущего контента.

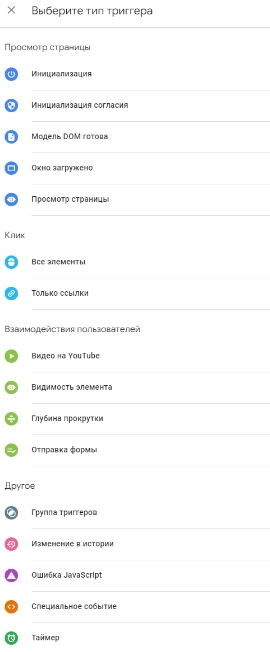
- Настраиваем активацию тегов. Это необходимо для того, чтобы динамическая подмена срабатывала не всегда, а тогда, когда это действительно необходимо. Для этого в том же вертикальном меню выбираем вкладку «Триггеры», а далее нажимаем на кнопку «Создать». После этого перед вами откроется новое окошко, где необходимо выбрать наиболее подходящий вариант триггера: просмотр страницы, клик, взаимодействие с пользователем, другое. В каждом из этих блоков присутствуют различные варианты шаблонов, воспользовавшись которыми вы сможете создать любое пользовательское событие.

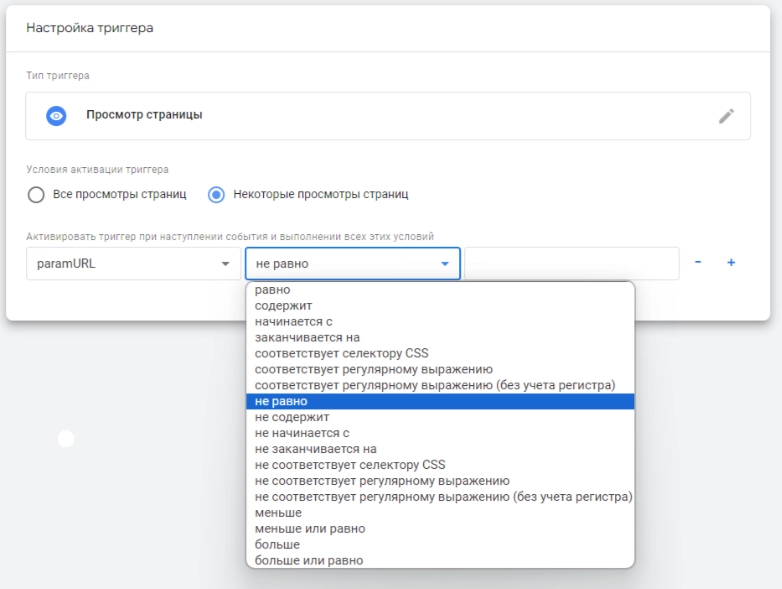
- На этом этапе мы выбираем те условия из выпадающего перечня, которые будут указывать на параметры срабатывания того или иного тега.

- Создаем свой собственный пользовательский тег, внутри которого и будет прописываться скрипт. Именно он и станет обеспечивать динамическую подмену контента на вашей страничке, используя те триггеры и переменные, которые вы уже задали выше. Само же содержимое скрипта здесь будет напрямую зависеть от верстки вашего контента.
На этом предварительные настройки завершены. Вам необходимо запустить режим предварительного просмотра для того, чтобы убедиться, что вся работа выполнена максимально корректно. Как только вы перейдете в режим предпросмотра, то увидите консоль отладки, где и будет присутствовать вся информация о тегах. Вы ее проверяете и, если уверены, что все правильно, сохраняете окончательно все изменения, тем самым запуская их в работу.
Yagla
Yagla — сервис, позволяющий запускать полноценные рекламные кампании, а также выполнять настройку посадочных страниц сайта под запросы каждого сегмента пользовательской аудитории. Данное приложение легко интегрируется с Яндекс Директом, а также такими площадками, как VK-Рекламой, myTarget и многими другими. Здесь вы сможете создать совершенно новый рекламный кабинет либо же продолжить работы в существующем. Но в любом случае вам необходимо будет оплатить пользование сервисом. Здесь тариф стартует примерно 3000 рублей в месяц. Но если вы его купите хотя бы на три месяца или более, то можете рассчитывать на дополнительную скидку. Наряду с платным есть также бесплатный тариф. Но он будет актуален только в том случае, если вы будете через Yagla запускать свои рекламные кампании и, соответственно, пополнять бюджет через встроенные сервисы.
Хотим отметить, что в данном случае персонализация контента будет настраиваться путем синхронизации с рекламным кабинетом. С ее помощью вы сможете динамически менять текстовое сопровождение, фоновые изображения, кнопки, а также ряд других параметров. Для большего удобства сервис предлагает сегментацию трафика по источникам, таргетингу, ключевым запросам. В работе приложение достаточно простое, что во многом обеспечивается наличием визуального редактора. С его помощью вы сможете размечать те элементы, которые будут меняться. Это одно из немногих решений, которое не требует от пользователей знания программного кода. Также здесь присутствует опция сбора статистических данных, А/В-тесты.
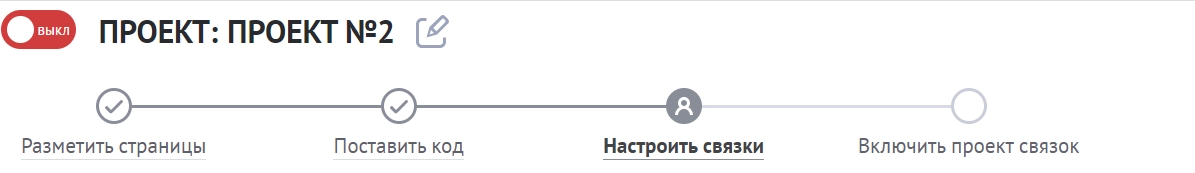
Сама посадочная страница, ключевые запросы, объявления и прочие данные запускаемой вами рекламной кампании будут автоматически подтягиваться в данное приложение. Они же и станут основой для персонализации страницы. Все основные этапы, которые вам необходимо будет реализовать на практике в данном случае уже описаны в верхней части активного окошка.

В частности:
- Размещаем страничку. Делается это через визуальный редактор при помощи мышки. Вы выбираете тот элемент, который хотите сделать динамическим. Для более продвинутых и сложных решений можно будет использовать «Режим кода» или «Продвинутый режим». В случае если у вас имеется большое количество страниц, которые будут видоизменяться по одному и тому же шаблону, вы сможете объединить их в одну группу, тем самым значительно сэкономив собственное время на настройках.
- Проставляем код. Его программа сгенерирует самостоятельно. Вам останется только установить его на сайт.
- Настраиваем связки. На данном этапе необходимо указать все те объявления и ключевые фразы, которые вы хотите сделать динамичными и в каждой из них прописать содержимое всех элементов. Перейдите в режим предварительного просмотра, чтобы увидеть, как все это будет выглядеть после завершения настроек. Благодаря этому вы сможете выявить допущенные оплошности или ошибки, исправить их до того, как разместите итоговый вариант. Наиболее часто на данном этапе корректируются шрифты, их размеры, длина заголовков и текстового сопровождения.
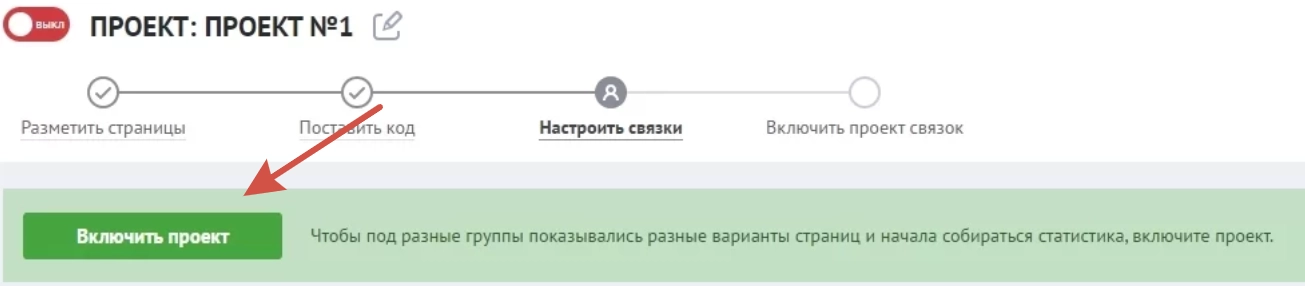
- Включаем проект. После того как вы убедитесь, что вас все в порядке, останется просто кликнуть на кнопку «Включить проект». Она размещена в верхней части активного окна.

На этом все настройки завершены. Вам останется время от времени отслеживать статистику через таблицу связок для того, чтобы понять, какие решения приносят хорошую конверсию, а какие, наоборот. Так вы сможете внести дополнительные корректировки и повысить эффективность рекламы.
Яндекс Метрика
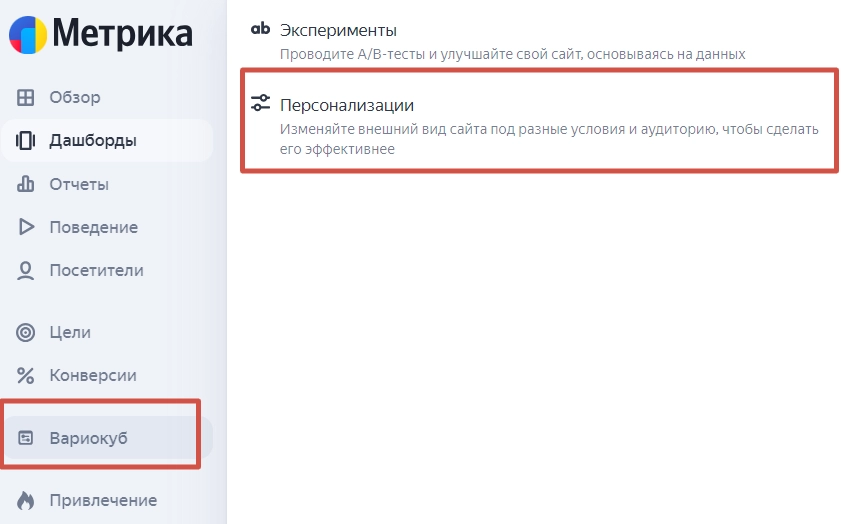
Яндекс Метрика — один из достаточно известных сервисов аналитики, который недавно получил существенное расширение функционала. В частности, здесь появился новый раздел «Персонализация». Именно в нем вы найдете все те инструменты, которые позволят вам корректно и быстро настроить динамическую подмену контента.
Воспользоваться данным инструментом сможет каждый пользователь сервиса Varioqub. Это специальный инструмент системы Яндекс, предназначенный для выполнения А/В-тестов. То есть прежде, чем переходить к работе с Яндекс Метрикой необходимо будет установить на свой сайт код данного приложения. Самый простой способ реализовать данную задумку — воспользоваться GTM.
К преимуществам данного решения относят достаточно высокую гибкость настроек. С его помощью вы сможете динамически менять не только текстовый контент, но и дизайн, взаимное расположение тех или иных компонентов, вносить корректировки в форматы рекламных блоков и многое другое. Более того, для внесения изменений можно использовать даже визуальные редакторы, что позволит уже изначально оценить, как будет выглядеть готовый продукт. Но все же для стабильной работы необходимо будет разбираться в нюансах HTML, CSS и JavaScript.
В данном случае пользователи смогут применять на практике как полностью бесплатную версию, так и приобрести ее расширенную версию Яндекс Метрики. Но цена здесь будет от 100000 рублей и выше за месяц пользования. Обычно платную версию выбираю для себя крупные компании.
Теперь можем переходить непосредственно к самим настройкам. В данном случае выполняем действия в следующей последовательности:
- Заходим в раздел «Вариокуб», расположенный в вертикальном меню в левой части основного рабочего окна. После этого перед вами откроется расширение данного инструмента. Здесь мы выбираем такой инструмент, как «Персонализации». Этим самым вы задаете параметры для персонализации данных. В частности, здесь необходимо задать время, на протяжении которого будут действовать ваши настройки, а также страницу, где они будут актуальными. В обязательном порядке прописывается регион, указываются Get-параметры и тип пользовательского устройства. В том случае, если вы будете применять на практике блатные тарифы, то дополнительно сможете еще указать и пользовательские параметры.

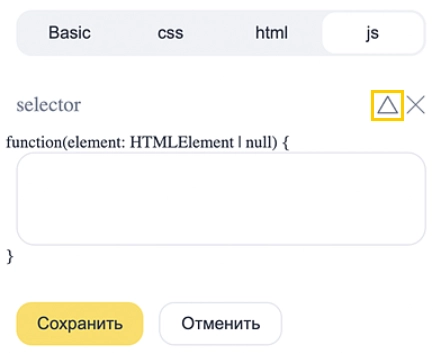
- Выбираем подходящий для себя тип персонализации. В данном случае речь идет о том, чтобы выбрать способ для последующих настроек. Наиболее удобное в работе решения — это использование визуального редактора. Для этого вам необходимо перейти в соответствующую вкладку и выделить тот элемент странички, который вы хотите видоизменить. После этого перед вами откроется отдельное окошко, где вы сможете ввести соответствующую информацию. Вы сами выбирайте, в каком режиме будете работать: Basic, CSS, HTML либо же JS. После внесения изменений не забываем нажать на кнопку «Сохранить».

- В том случае, если предполагается использование сложных пользовательских сценариев, то можно воспользоваться таким типом персонализации, как «Флаги в коде». Вариант «Рекламные блоки» стоит выбрать тем, кто хотел бы внести корректировки в размеры этих самых блоков либо же способы их отображений.
Как и в предыдущем варианте, завершением настроек будет тестирование работоспособности посадочной страницы после того, какой внесете в нее соответствующие корректировки. Для этого заходим в раздел «Проверка изменений» и кликаем на кнопку «Проверить». Если все в порядке можно запускать сервис в работу.
Плагин IfSo для WordPress
Данное решение можно использовать в случае, если ваш сайт построен на платформе WordPress. Он отличается полной совместимостью с любыми конструкторами страниц как здесь, так и на и WooCommerce. С его помощью вы сможете подменять текст, картинки, дизайн, элементы меню, видеоролики, а также задавать индивидуальные правила для настройки, в том числе и всплывающих окон. К функциональным возможностям здесь также относят сбор аналитики и выполнение А/В-тестов.
Плагин IfSo предлагается бесплатно в обрезанном функционале. Также можно приобрести платную версию по цене от $90 за один домен. После того как вы установите его себе, то сможете выбрать наиболее подходящий вариант для активации динамической подмены. К слову, здесь таких вариантов предусмотрено несколько:
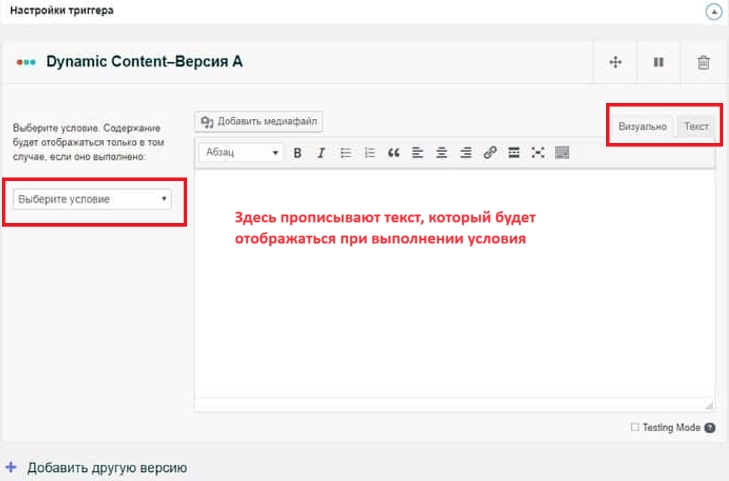
- Вариант 1. Изначально выбираем свой плагин и заходим в меню настроек. Здесь кликаем на опцию «Создать новый триггер» и из выпавшего перечня выбираем подходящий вариант подмены и то, что именно вы планируете подменять, будь то текстовый контент, картинка. После этого система сгенерирует шорткод. Вам необходимо будет добавить его непосредственно в месте, где будет отображаться контент.

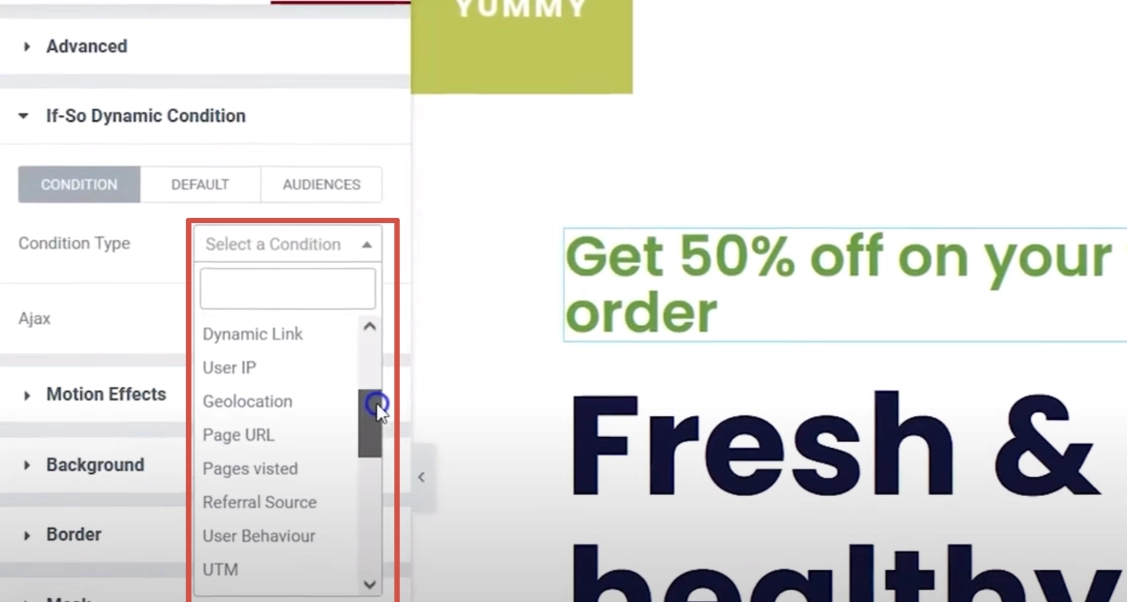
- Вариант 2. Его стоит применить тем, кто в работе используют конструкторы Gutenberg либо же Elementor. В этом случае настройка будет состоять буквально из нескольких кликов. Изначально мы просто нажимаем на нужный вам элемент и указываем в открывшемся окошке условия, при котором он будет отображаться. Не забывайте сохранять внесенные изменения.

- Вариант 3. С его помощью на странице можно размещать шорткоды с динамической подменой ключевых параметров. В основном он используется для того, чтобы внести изменения в отображаемую геолокацию, местное время, имя пользователя и прочие подобные параметры.
Благодаря встроенной статистике данный сервис позволит вам отслеживать уровень конверсии и все просмотры, идущие от пользовательской аудитории. При необходимости вы сможете легко подвязать инструмент IfSo к платформе Google Analytics для еще более удобной и расширенной работы с аналитикой.
Personyze
Personyze — еще один сервис, который вы сможете использовать для простой и удобной персонализации данных и настройки динамического контента. Сразу отметим, что сервис англоязычный, но его функциональные возможности очень широкие. С его помощью можно выполнять работы с мультилендингами, электронными письмами, товарными позициями, выполнять персонализацию приложений, А/В-тестирование и множество иного. Также здесь будет доступно свыше 70 критериев для описания условий подмены. К функциональным возможностям также можно отнести прогноз результатов, наличие детальной статистики и настраиваемых виджетов, которые при желании встраиваются в саму страницу.
Здесь предусмотрен бесплатный тариф в случае, если вы будете выполнять работы только с одним доменом, тремя компаниями, а количество просмотров не будет превышать 5000 за один месяц. В остальных случаях потребуется оплатить пользование сервисом в размере около $450 за 1 месяц.
Чтобы начать работу с сервисом вам необходимо зарегистрироваться и далее указать адрес сайта, с которым будет вестись работа. На следующем этапе вы указывайте код сервиса или же напрямую на своем ресурсе, или с использованием GTM.
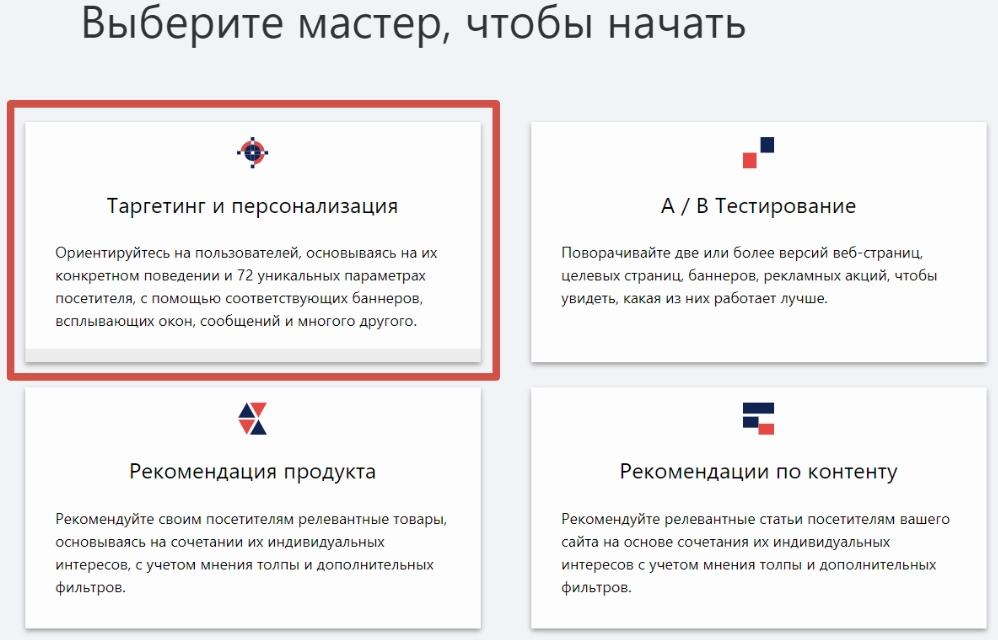
Для того чтобы настроить динамическую подмену контента, вам необходимо воспользоваться опциями «Таргетинг и Персонализация». Просто кликните на соответствующий блок на экране.

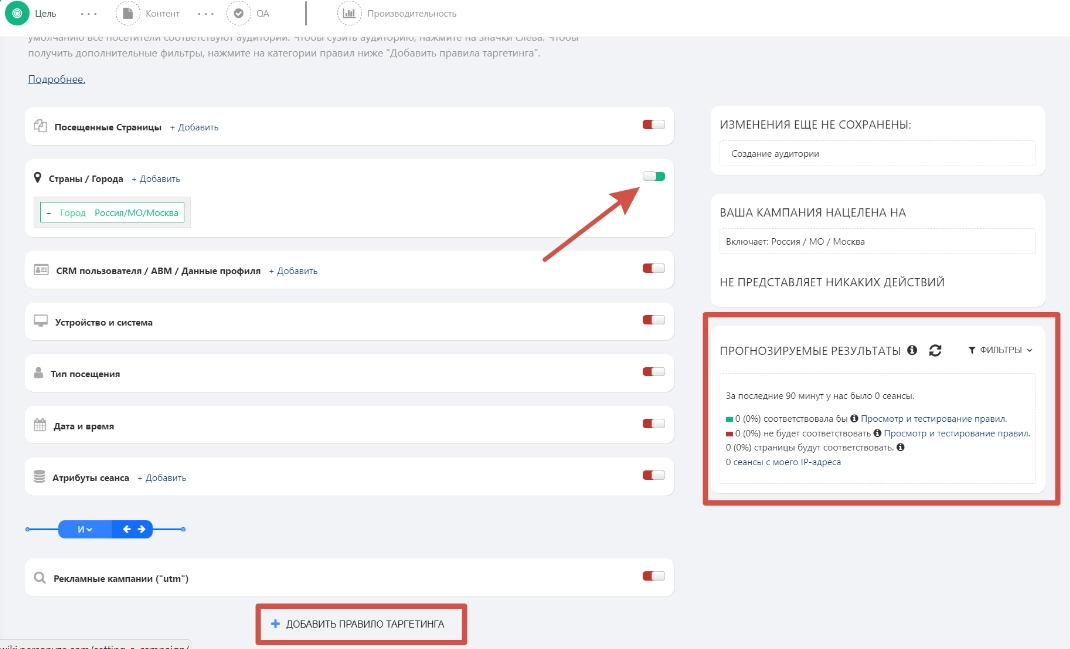
Теперь уже можно задать непосредственно правило подмены, в том числе источники трафика, UTM-метки, CRM и другие критерии. Все работы на данном этапе выполняются в одном окне. Изначально вы открываете перечень всех правил и нажимаем на кнопку «Добавить правила таргетинга». Далее выбираем необходимый нам блок и активируем нужные правила путем перевода соответствующего ползунка в активное положение. Сразу после этого в правой части окошка появятся прогнозы результатов, в частности то, сколько пользователей за последние полтора часа зашли на сайт в соответствии с выбранным вами правилом. На основании полученной информации вы выбираете наиболее подходящие для себя настройки.

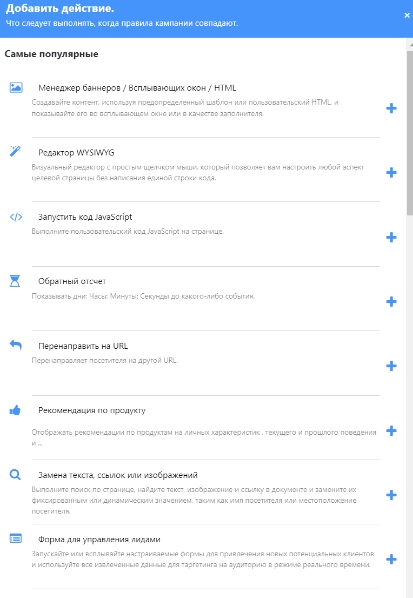
Следующий этап — это уже настройка динамического контента. Для этого мы заходим в блок «Контент» и здесь кликаем на кнопку «Добавить действие». После этого перед вами откроется новое окошко, где вы выбираете подходящий тип действия. Вариантов здесь очень много. Просто кликаете на кнопочку с изображением знака «+» возле тех решений, которые будут актуальны для вас работе.

Перед публикацией изменений тестируем страничку. Этот процесс будет достаточно простым благодаря тому, что сервис Personyze собирает очень подробную статистику, в том числе конверсии, время сеанса, показатель CTR и пр.
Tilda
Это достаточно удобное решение для работы с мультилендингами. Здесь предусмотрены простые настройки, есть визуальный редактор. Менять можно не только текстовый контент, но и сами блоки, что позволяет выполнять подмену практически любого компонента, присутствующего на страничке. При этом подмена может осуществляться исходя из параметров, заданных в URL-метках, местоположения, языка браузера.
Сразу хотим обратить ваше внимание на то, что возможность настройки подмены контента реализована исключительно в платной версии Tilda. По цене такое решение обойдется вам всего лишь примерно в 500 рублей за месяц использования.
Весь процесс настроек в данном случае выполняется путем добавления отдельных блоков. Найти соответствующую информацию можно непосредственно в библиотеке конструктора, в частности в разделе «Другое». Здесь описано, какие именно блоки стоит использовать для того, чтобы настроить динамическую смену текста по параметрам URL, геопозиции, выполнить замену блоков опять же по URL и ГЕО, а также по языку, который по умолчанию используется браузером пользователя.
На примере покажем, как настроить подмену заголовков по параметрам присутствующим в URL-адресе. В данном случае выполняем действия в следующей последовательности:
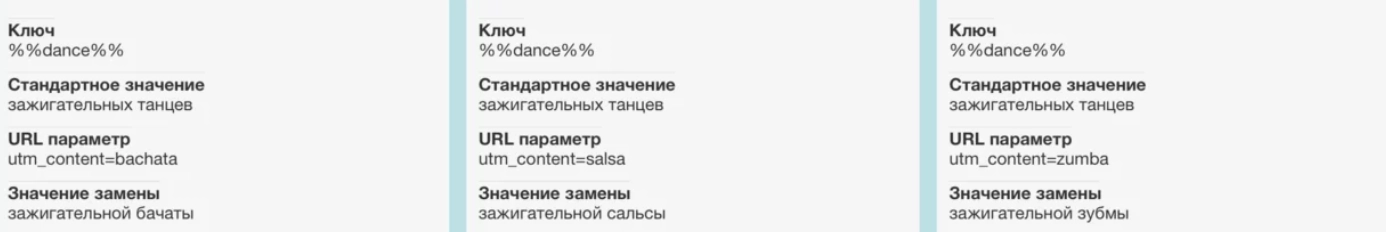
- Прописываем свой основной ключ в формате %%. Слово, что будет меняться%%. Так вы дадите системе понять, какую именно фразу вы хотите сделать динамической.
- Опускаемся практически в самый низ страницы до раздела «Другие» и здесь уже открываем «Библиотеку блоков» и выбираем подходящий для себя вариант. В данном случае это блок с маркировкой Т803.
- После этого перед вами открывается новый блок, в который вам необходимо будет внести все условия подмены. В частности, это основной ключ, что мы уже прописывали на первом этапе, а также стандартное значение — текст, который по умолчанию будет демонстрироваться страничкой, где не выполнены условия для подмены. Также указывается URL-параметр. Зачастую здесь используется UTM-метка. Именно ее система будет воспринимать как сигнал для запуска динамической подмены текста. Также указываем и значения замены, которые будут отображаться системой при соблюдении определенных условий.

Осталось только протестировать работоспособность. Для этого переходим по ссылкам, имеющим разные URL-параметры. Если все корректно, можно размещать. В том случае, если вы планируете работать с блоками, выполняйте все те же самые действия. Вот только надо правильно сориентироваться в номерах блоков и выбрать подходящий вариант.
Подводим итоги
Использовать на практике динамический контент стоит тем, кто хотел бы максимально точно подстраивать собственную выдачу под пользовательские запросы, получать в итоге повышенную конверсию, выраженную в увеличении количества заявок, численности продаж, уровне дохода. Выполнить соответствующие настройки достаточно просто. При этом не обязательно обладать какими-то глубокими знаниями в области программирования программных кодов. Для этого достаточно просто использовать специализированные сервисы.
В том случае, если вы хотя бы немного ориентируетесь в программных кодах, если ищете для себя бесплатное решение, то можно смело использовать Google Tag Manager. Также можно обратить внимание и на инструмент, присутствующий в Яндекс Метрике. Но надо знать, что бесплатная версия имеет несколько урезанный функционал.
Такие приложения, как Yagla и Personyze смело могут использовать даже новички, далекие от программирования. С их помощью вы сможете выполнить настройку динамической подмены контента максимально быстро и просто, но здесь придется платить. Тех возможностей, что предоставляют бесплатные версии будет недостаточно, особенно для средних и крупных проектов. Также есть возможность воспользоваться конструкторами. Здесь каждый выбирает наиболее подходящий вариант для себя. Наряду с Tilda, возможность настройки динамической подмены контента также предусмотрена в таких конструкторах как Creatium, Flexbe, PlatformaLP.
Но хотим обратить ваше внимание на то, что далеко не все эти инструменты на сегодня можно использовать напрямую. Доступ ко многим из них закрыт на основании региональных ограничений. Обойти их можно легко и просто путем подключения мобильных прокси от сервиса MobileProxy.Space. Пройдите по ссылке https://mobileproxy.space/user.html?buyproxy, чтобы оценить функциональные возможности данного решения, доступность тарифов, познакомиться с возможными геолокациями. Последний вариант особо важен, так как именно с их помощью можно будет обходить имеющиеся региональные ограничения.
Если возникнут дополнительные вопросы и будут нужны профессиональные консультации, обращайтесь в службу технической поддержки, которая работает круглые сутки, в том числе в выходные и праздничные дни.