Создаем предленд при помощи ChatGPT

Нейросети сегодня активно используются различными диджитал специалистами. С их помощью нередко осуществляется сбор информации, написание текстового контента, генерирование кода, создание картинок, арбитраж трафика, перевод документации на различные языки и пр. Также искусственный интеллект может использоваться в процессе создания преленда. Напомним, что прелендинг — это промежуточная страница, которая поможет прогреть трафик и ориентировать его на покупку. То есть выполняется предварительное ознакомление целевой аудитории с товаром, либо же услугой с целью заинтересовать их и сделать покупку в последующем.
Услуги по созданию преленда предлагают как специализированные агентства, так и фрилансеры. Ценовой диапазон здесь достаточно широкий. Но если проанализировать предложения, то можно сказать, что самое простое решение в пределах 2,5 тыс. симв. без отзывов обойдется вам примерно в 8 тыс. руб. Если хотите заказать вариант бизнес-класса, предполагающий текстовое наполнение объемом до 5 тыс. симв. с детальным анализом конкурентов, самого продукта наличием ключевых слов, отзывов, нескольких заголовков, то за это вам придется заплатить примерно 12 тыс. руб. Сказать, что это достаточно высокая цена нельзя, но здесь все относительно. К тому же данная работа среднем занимает около 2 дней. Вопрос в другом: не подведет ли вас исполнитель, не сольет ли он ваш проект конкурентом, насколько полученный результат будет соответствовать вашим запросам?
С появлением искусственного интеллекта данные работы можно реализовать намного быстрее и без вложений. Обращаться ли в специализированные агентства, к фрилансерам или же выполнять эти работы самостоятельно при помощи нейросети — каждый из вас принимает решение самостоятельно. Мы лишь остановимся подробно на том, как создать преленд при помощи искусственного интеллекта без привлечения сторонних лиц всего за 2 часа.
Что нам потребуется при выполнении работ?
Чтобы создать преленд самостоятельно, то есть без верстальщика, копирайтера, дизайнера необходимо иметь в собственном распоряжении следующие инструменты:
- ChatGPT. С его помощью и будем генерировать код, текстовое наполнение будущей страницы. Здесь нам необходимо будет или самостоятельно создать аккаунт, или же приобрести его.
- Блокнот либо же Sublime Text. С его помощью мы будем трансформировать полученный код в сайт.
- Графическое наполнение. Здесь есть несколько вариантов. Можно воспользоваться нейросетями, которые создают подобный контент либо же позаимствовать напрямую у партнерки.
- Хостинг либо же домен для мы размещение самого сайта.
Теперь, когда в вашем распоряжении есть все необходимые инструменты, можно переходить к непосредственному созданию прелендинга. Последовательно рассмотрим все основные этапы, которые предстоит вам реализовать в рамках данного проекта.
Создаем сайт с использованием нейросети ChatGPT
Чтобы профессионально реализовать работы на данном этапе на саму нейросеть особо полагаться не стоит. Вы должны продумать стратегию будущей страницы, обладать достаточными знаниями в сфере HTML-разметки. Но мы в данном обзоре также остановимся и на основных тегах, которые потребуется вам в процессе редактирования странички.
Также хотим обратить ваше внимание на то, что ChatGPT изначально проходил обучение на англоязычном контенте. То есть лучшие результаты от его работы вы сможете получить в том случае, если будете вести общение с искусственным интеллектом на английском языке. Да сегодня в ChatGPT уже реализована возможность общение на русском. Но искусственный интеллект в данном случае работает по следующему сценарию: получает запрос на русском, переводит его на английский, ищет необходимые данные на английском, формирует результат и уже после этого переводит его на русский. То есть эти несколько трансформаций могут негативно сказаться на результате и привести к тому, что он вас не особо удовлетворит. Так что, если вы владеете достаточно хорошо английским языком, оптимально вести общение с нейросетью на нем.
Изначально нам необходимо определиться со структурой. Здесь вам следует отправить искусственному интеллекту соответствующий запрос. В качестве примера рассмотрим следующее: «Привет. Я кондитер. Хочу сделать прелендинг, который будет рассказывать клиентам обо мне и изделиях, изготавливаемых мною на заказ. Прелендинг — это транзитная страница, на которую по рекламе будут переходить пользователи. Ты можешь предложить мне вариант структуры такой страницы?».
После того, как мы отправили подобный запрос ChatGPT, получаем ответ, в котором сеть предлагает создать страничку с 5 блоками:
- Заголовок. Ориентирован на то, чтобы привлечь внимание представители целевой аудитории.
- Знакомство с кондитером. Небольшая информация о специалисте, о том, как сколько лет работает на рынке, какие продукты использует, как быстро выполняет заказы и пр.
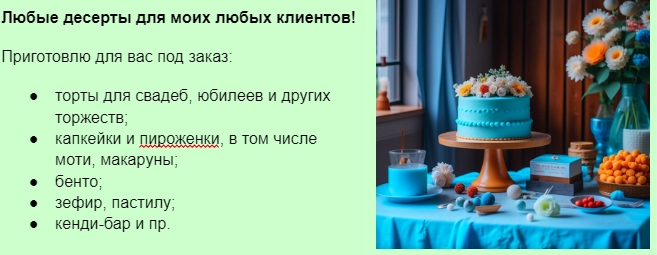
- Знакомство с продукцией. Здесь рассказываем о том, какие торты, капкейки, печенья можно приготовить под заказ. Приводим информацию о количестве, весе, цене, если надо.
- Социальные доказательства. Здесь загружаем отзывы от клиентов, которые уже заказывали кондитерские изделия.
- CTA. Блок с контактными данными или форма для оформления заказа.
Если такой вариант структуры, предложенный искусственным интеллектом нас полностью устраивает, мы обращаемся к нему со следующий просьбой: написать код для прелендинга. Ведем общение с ChatGPT дальше: «Такая структура меня устраивает. Ты можешь написать код для такой страницы, чтобы я могла сделать сайт?». Вответ на такой запрос программа выдаст вам код. Вам останется только скопировать его в Блокнот либо же текстовый редактор Sublime Text. Так будет намного проще проверить его работоспособность и редактировать в последующем.
Теперь нам необходимо его сохранить в формате что html для того, чтобы открыть как локальную страничку. Если вы работаете через Sublime Text, тон система автоматически потянет формат, учитывая содержание документа. Использовали Блокнот, тогда придется менять расширение вручную, но это не проблема.
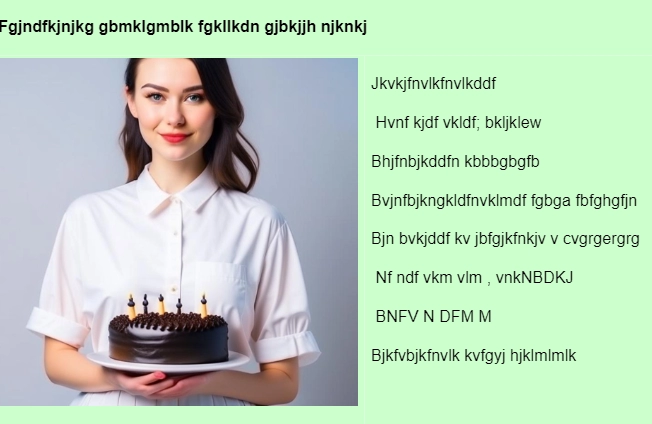
На данный момент мы получили от искусственного интеллекта пустой код. То есть это еще далеко не преленд. Теперь я хочу, чтобы сразу после заголовка шла фотография кондитера. Поэтому обращаюсь к нейросети с просьбой добавить код для изображения: «Хочу, чтобы после Н1 шел блок из двух частей: слева фотография, а справа текст. Можешь учесть это в коде?».
После этого ChatGPT вносит корректировки в код, добавляет CSS-стили, а уже после этого указывает, куда необходимо добавлять фотографию, а куда прописывать текст. Нам остается только подгрузить фото, чтобы проверить результат.

Используя любой из фоторедакторов, вы сможете вносить изменения в размеры картинок. На следующем этапе мы просим ChatGPT сделать фон у блока зелено-голубого цвета, добавить кнопку Заказать торт» и еще одну картинку. То есть мы прописываем ему соответствующее запрос и просим переписать код с учетом предыдущих и новых условий. Хотим обратить ваше внимание на то, что слишком большой код приведет к тому, что нейросеть остановится на 2 тыс. сим. По идее, можно написать фразу «Продолжить», после чего нейросеть должна выполнять работу далее. Но есть риск того, что код начнется не с той части, которая нужна. Поэтому более оптимальным решением будет копировать каждый отдельный блок и далее уже вставлять их в текстовый редактор Sublime Text. Так вы можете быть уверены, что ни одна из частей кода при новой генерации не потеряется.
Следуя приведенным выше рекомендациям, делаем запросы для всех блоков. В результате мы получаем уже готовый шаблон страницы и можем переходить к наполнению.
Теги для редактирования преленда
Знания тегов нужны для того, чтобы вы могли форматировать контент: выделять жирным, курсивом, делать абзацы, списки и многое другое. Здесь у нес будет 2 блока: CSS и HTML.
CSS
При помощи CSS задается название блоку контейнеров, параметры каждого из них, указывается то, какие части странички будут относиться к тому или иному контейнеру в HTML-коде. Так, название контейнеров будет представлено в виде подзаголовков h2. Все те параметры, которые будут прописаны в этому кусочке кода будут применятся ко всему контейнеру.
Из основных значений CSS выделим:
- font-size: требуемый размер, который нам необходимо задать пикселях;
- color: цвет, можно задавать как кодировкой HEX (#003355), так и просто прописывать название на английском языке;
- background-image: это изображение, которое будет размещено у вас на страничке в качестве фона;
- background-color: непосредственно сам цвет фона;
- border: обводка, используя которую вы сможете визуально разделить блоки, выделить их;
- margin-top (button, left, right): отступы «кнопка», «левый», «правый».
Таких параметров в реальности очень много. Чтобы познакомиться с ними, обратитесь к справочнику. Также можно задать прямой вопрос нейросети.
HTML
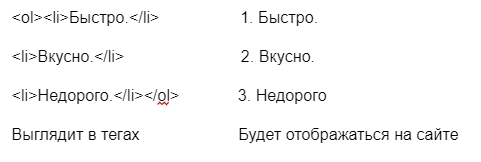
Никаких проблем при работе с искусственным интеллектом у вас не возникнет и при задании HTML. Чтобы задать его вам необходимо указать правила, которые будут находиться внутри него для каждого из текстовых блоков. Наибольшая сложность может возникнуть при оформлении списков. Дело в том, что здесь могут использоваться два вида тега: < ul > – указывает на маркированный список, < ol > – на нумерованный. Этими тегами мы открываем и закрываем список, а все, что будет находиться внутри него, то есть непосредственно сами строки перечня оформляем тегом < li >. Также надо понимать, что к тегам будет относиться все то, что находится между парными тегами. То есть самый простой нумерованный список необходимо оформить так:

Также при оформлении текстового контента вам могут потребоваться следующие теги:
- < p >: парный, указывает на параграф или абзац текста;
- < br >: им отмечают необходимость переноса текста на новую строку;
- < i >:парный, выделяет текст, который должен отображаться курсивом;
- < b >: парный, отмеченный им текст будет отображаться на сайте жирным;
- < a href =”URL” >: так задается ссылка, которую вы планируете вставить в текст;
- < sup >: непарный, указывает верхний индекс;
- < sub >: непарный, указывает нижний индекс.
Например, если посреди текста, вам нужно что-то выделить жирным, то вы просто ищете этот текст в коде и обрамляете его в < b >< /b >.
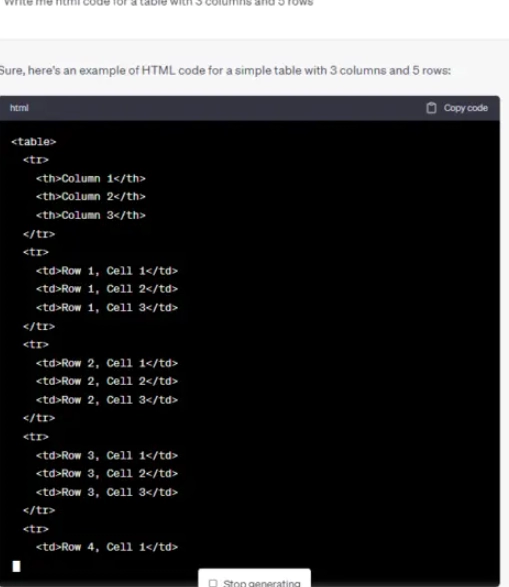
Вопрос с HTML-кодом также можно решить при помощи нейросети ChatGPT:

Наполняем преленд текстовым контентом и корректируем код
На данном этапе у нас с вами уже готов шаблон сайта. Теперь нам необходимо создать для него контент. Для решения поставленной задачи также можно использовать нейросеть ChatGPT. В среднем данные работы займут у вас около 10 минут. Свое общение с искусственным интеллектом ведем в форме диалога и просим его сгенерировать нам привлекающие заголовок для странички. записываемся обращения примерно так: «Для прелендинга нужен привлекающий Н1. Напоминаю, сайт посвящен изготовлению под заказ кондитерских изделий. Предложи несколько вариантов для выбора.»
Хотим обратить ваше внимание на то, что ChatGPT будет выдавать более точные ответы в том случае, если вы будете вести общение в одном диалоге в рамках одной темы. То есть периодически нейросети надо будет напоминать, в какой тематике вы продолжаете с ней работать.
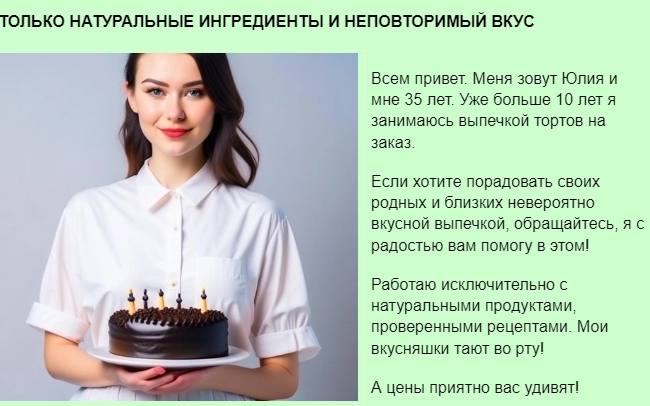
Буквально 30-40 секунд, и вы получаете ответ от искусственным интеллекта. Если вас все устраивает, кто копируем и проставляем метки в HTML кода. В результате мы получаем заголовок странички. Следом за ним будет идти блок со фотографией кондитера и текстом, который необходимо разместить справа от нее. В данном мы вставляем собственное фото с каким-либо кондитерским изделием. А вот написание текста (копирайтинг) также можно доверить ChatGPT. Обращаемся к нему с просьбой: «Напиши текст о кондитере, который готовит торты на заказ. Надо указать, что мне 35 лет, что я уже больше 10 лет занимаюсь выпечкой. Добавь что-то такое, что вызовет у потенциальных клиентов больше доверия ко мне и будет способствовать оформлению заказа.»
В результате мы получаем первые 2 блока нашего прелендинга: название, фото и описание.

На следующем этапе мы прописываем второй заголовок. Это уже будет не отдельный блок, а скорее кнопка. Изначально нам необходимо вернуться в код и найти соответствующий контейнер, а уже в нем задать новые параметры. Не забываем менять стили и параметры, если в этом возникнет необходимость. Здесь важно постоянно контролировать ту информацию, которая у вас оказывается внутри тегов. Здесь не должно быть ничего лишнего. А парные теги должны быть обязательно открыты и закрыты. Написать второй заголовок также можно доверить нейросети: «Придумай подзаголовок для блока о кондитерских изделиях. Для этого блока предложи текст, который бы знакомил с разными видами тортов, капкейков, пирожных, печенья, которое можно будет заказать у меня. Варианты выпечки предложи списком.»
Здесь мы также визуально разбивали блок на 2 отдельных окошка — один – с фото, второй – с описанием.

Теперь нам необходимо добавить блок с отзывами, а также кнопку CTA. Здесь также прописываем соответствующие просьбы к ChatGPT. Можно попросить предложить несколько вариантов, чтобы у вас была возможность выбрать тот, который вам больше понравится. Все готово. Копируем подходящее решение и вставляем его в код.
В нашем случае предполагаем, что уже есть несколько отзывов от клиентов, поэтому мы не просим ничего генерировать, а вставляем в код уже свои реальные отзывы. Но при желании можете обратиться с этой просьбой к нейросети. Вам будет предложено на выбор несколько вариантов вполне реальных отзывов.
Подводим итоги
На этом можно сказать, то работы с созданием преленда при помощи нейросети ChatGPT завершены. При желании можно дополнительно поиграться с запросами, внести корректировки в текст. Только не забываем после получения финального результата внести соответствующие корректировки в код. Последнее, что нам необходимо сделать — так это залить преленд на хостинг, в трекер и запустить рекламу. Все эти работы заняли примерно 2,5 часа (с размещением) и позволили сэкономить минимум 8 тыс. руб.
Для рассмотрения мы взяли самой простой и незамысловатый вариант, но возможности нейросети достаточно широкие и вы можете создавать большое количество вариантов, в итоге выбрав тот, который больше всего понравится и будет отображать вашу задумку.
Еще один момент, запятой на котором хотелось бы восстановить отдельное внимание. Речь идет о том, чтобы обеспечить себе максимально стабильную и функциональную работу в интернете безо всяких ограничений. Подключите дополнительно к работе мобильные прокси от сервиса MobileProxy.Space, чтобы обеспечить себе анонимность и конфиденциальность действий в сети, защиту от любого несанкционированного доступа, обхождение региональных блокировок, возможность работы с множественными аккаунтами. Последний момент будет особенно актуальным в том случае, если вы планируете продвигать свой бизнес также и в социальных сетях. Всю необходимую вам информацию вы найдете здесь.
Да, искусственный интеллект сегодня развивается очень интенсивно, затрагивая все большие сферы жизнедеятельности человека. Но все же это не значит, что необходимо полностью убрать человеческий фактор. Нейросети необходимо тщательно контролировать. Только так получите результат, удовлетворяющий вашим запросам. Загляните в блок FAQ, чтобы познакомиться с наиболее актуальными вопросами и ответами на них в сфере мобильных прокси. С таким продуктом вам не страшны никакие блокировки систем, хакерские атаки. Это значит, что ваша работа в сети будет максимально функциональной и удобной.