AJAX and SuperAgent: a quick introduction to super technologies

AJAX, aka Asynchronous JavaScript and XML or "asynchronous JavaScript and XML" – a special approach to building interactive user interfaces for Internet applications. Thanks to this technology, updating parameters is performed without a complete reload of the page, which significantly increases the speed and convenience of work. AJAX has been used by developers for more than 10 years to add dynamics to the html code of a page. Its basis – background exchange of parameters between the browser and the web server. Implemented a dynamic call from the search engine to the server in the background, as well as DHTML.
Now let's highlight the main points of AJAX, the advantages of its use in practice and the disadvantages. Let's also dwell on the SuperAgent library, which was created by the developers specifically to work with this technology. Let's pay a little attention to such a moment as ensuring the security of working on the network. If you are interested in other libraries, in particular Unirest, you can find relevant information here.
Recall a little about the features of AJAX
In operation, the technology is quite simple, but at the same time effective. If interactive interaction with the user and participation of the server is required, then the response to the user request will be generated by the system and the corresponding event will be sent to the server as a background. In this case, the person will continue to use the application without wasting time waiting for a response. As soon as this same response is received, the JavaScript-based data processing function will automatically start. It will itself perform all the necessary manipulations with the DOM, as well as make adjustments to the page content based on the data received from the server. How the response will be processed is predetermined by the client application code prescribed by the specialist. Today, the fashion for XML (letter X in the abbreviation – AJAX) is gradually decreasing. Increasingly, a JSON request body is now being used to accomplish this task. But this is not a limitation, but simply a choice of developers. That is, everything that can be processed using JSON can be stuffed into the response body.
So why do we need AJAX and what benefits can a developer appreciate in practice from using this technology? Judge for yourself:
- Minimizing the load on the network and the server, in particular. This is achieved by partial rather than full page refresh in response to certain user actions. Here you go to the site, log in. Now the system needs to change the login / registration button to your name or avatar, then the system will not send all the page content to the server. It will limit itself to sending only the name and address of the avatar.
- It becomes possible to balance the load between the user device and the server. AJAX allows you to perform simple processing at the user's expense, which will lead to a fairly significant unloading of the server. That is, he will be entrusted with complex and time-consuming tasks, those that require increased resources, business logic. DOM manipulation, however, can easily be handled by the user's PC or other device.
- Server response processing task – this is no longer the responsibility of the browser, but of the client side of the application. This greatly simplifies the handling of errors caused by connection loss. If the Internet disappears during classic work through the browser, you will have no choice but to wait for it to be restored and repeat all the actions that you have already done, but, alas, they disappeared along with the Internet. But if this request is sent via AJAX, then this problem will be minimized. While there is no Internet, you can listen to the music stored in the cache, explore the page that you already had open before, etc.
Does AJAX have disadvantages? It is impossible to answer this question unambiguously. Alone to the "weak" the parties are credited with the fact that AJAX transitions are not saved in the browser history. Others say that search engines are not indexing. Still others highlight the lack of accounting for statistics by certain Google or Yandex analysts. But so say those who have not worked with this technology for a long time or did not use it at all. All this is already passed and forgotten stage. Experts have already found effective solutions to such problems. Who prevents you from writing to the browser history directly through the history API? Yes, here you need to perform third-party manipulations, the process of writing code will be somewhat more complicated. But, nevertheless, you are not afraid of such problems.
Now that we've recaptured a bit about AJAX, let's get to know the SuperAgent library.
SuperAgent library for working with AJAX
Super Agent – is a lightweight library developed by experts directly to work with AJAX. Her first feature – extensibility. It is positioned by developers as a convenient, effective modern tool that has replaced such archaism as XHR (XMLHttpRequest) or the same Multipart form-data, which modern Internet application developers remember as a nightmare. Now some of you will say about the jquery library. Yes, this is a good solution, but you need to understand that this is not a separate product, but only a part of a large-scale project, that is, you may encounter certain inaccuracies in your work, the need to use third-party tools.
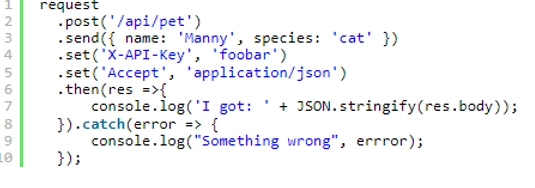
It is also worth noting the Fetch library. It seems to be a good solution, but the moment that the request configuration is set by only one object significantly reduces the developer's capabilities and does not allow him to get the ideal result in his understanding. But the "highlight" SuperAgent can be called a pipelined approach. Here's what a standard request from this library would look like:

Other SuperAgent features include:
- Support for many high-level client-side features HTTP.
- Working with the syntax of both promises and async/await generators, which greatly simplifies response processing;
- Operating on the same API as AJAX.
- Ability to work out of the box with CORS requests and submit form-data.
- Work both in the browser and directly in the node.
- Providing the ability to set a certain number of attempts to send a request and perform a redirect.
- Predefine functions that decide which requests failed.
- The ability to track the progress of downloading heavy files.
- Professional technical support available.
- Easy extension of the library with additional plugins.
Of the shortcomings, only two points can be noted: fewer features compared to other HTTP-client libraries (in the same Axios there are much more of them), as well as the lack of detailed documentation on the work. As you can see, there are many more advantages, and their weight will be more significant.
How do I install SuperAgent to work with AJAX? It will be enough just to run the following command: "npm i superagent"; and that's it!
And now a little about network security
On a daily basis, every online application developer faces many restrictions and dangers online. The fact is that visiting any site will leave a trail of – the system displays the real IP address and location of your device. And this means that there can be no talk of any anonymity and security of working on the network. In addition, you will not be able to test your application in different geolocations, which can lead to a decrease in its performance in certain conditions. And you can also forget about multi-threaded actions, the use of automated software to perform routine and similar tasks. If such actions are detected by the system, it will immediately ban you.
An additional connection to the work of mobile proxies from the MobileProxy.Space service will help to avoid all this. With them, you will work on the network and with the SuperAgent library, and AJAX itself without any restrictions. Here we offer you to learn more about the functionality of these mobile proxies, current rates and features of cooperation. There is also a 24/7 technical support service at your disposal. Take advantage of the offers of the service, and you will see how effective work on the Internet can be in general.