Convenient and fast testing of mobile and web applications with mobile proxies

The article content
We can talk about the functionality of mobile proxies forever, because this is a truly universal solution that will be useful to many categories of consumers. They will provide confidential work on the network, protection from any unauthorized access, help bypass regional restrictions, and more. We have already repeatedly raised the topic of using mobile proxies in practice. And now we will develop this topic further.
Let's take a closer look at how to test mobile and web applications using mobile proxies. Looking ahead a little, we note that with their help you can look at the operation of your product through the eyes of ordinary users, see the strengths and those shortcomings that require elimination before launching on the market. Moreover, thanks to mobile proxies, you can simultaneously send a huge number of requests to your site, which will allow you to test its performance during peak load periods.
Now let's get acquainted with the application testing process in more detail. Let's consider what it will be like, what tasks you should set for yourself when performing this work. Let's consider the difference between mobile and web projects, as well as those points that must be checked for each solution before launching it on the market.
What you need to know about application testing?
Testing a web product — this is one of the mandatory steps that developers need to implement before releasing their application to the market. During this work, you will be able to identify bugs, if they exist, before users do so. The entire testing process can be divided into 2 stages:
- During development. This stage is also called testing in sprints. The work is carried out both by the developer himself and by the testing engineer. The main emphasis here is on closed tasks, namely code review. Thanks to this, you will be able to identify errors made at each stage of product creation, which will prevent their accumulation in the future. As practice shows, working on errors at the end of development takes on average 30-40% of the total time spent by specialists on creating a product. If you do this work every sprint, you can also significantly save your time and effort.
- Upon completion of development. This is the final debugging, which involves checking absolutely all elements of your application. Performed after all work on creating the software is completed and it is ready to go on the market. This can include elements such as back-end, API, frond-end, mobile clients, etc. Even if you regularly tested in spirits, there may still be errors at this stage. This is due to the fact that at the end all elements of your application are already synchronized with each other, which can cause bugs. Upon completion of the final testing, you receive a product that fully complies with its technical specifications.
Who conducts application testing?
In the modern IT technology market today there is such a profession as a testing engineer, who is also called a tester. This is a person who takes full responsibility for the quality of the product released to the market. The application will be available for release only after it receives appropriate approval from the tester.
This specialist is involved in working with the project literally from the first days of its creation. He participates in all meetings, rallies, and demonstrations. He needs this in order to clearly understand what product he is talking about and what tasks he will face. As soon as one of the sprint stages is completed, the developer transfers the task to the tester. He performs a check and forms a conclusion based on its results, indicating the errors identified in it. A testing specialist will accompany the project until it is launched on the market, that is, closed in terms of development.
Features of application testing
The tester chooses the type of testing, as well as all the tools that will be used to perform it, and the degree of automation independently, depending on the task facing him at this stage. The following types of testing are distinguished:
- functional;
- installation;
- load;
- stressful;
- usability;
- security;
- compatibility;
- localization;
- data and database integrity.
This work can be performed in manual, semi-automated and automated mode.
All actions to be implemented are prescribed in the plan. Regardless of the stage at which the work is performed, mandatory testing points include UI and UX testing, security and load testing. In subsequent work, the tester will strictly follow the drawn up plan, moving from one point to another.
A comprehensive application testing plan will look like this:
- the purpose of testing with a description of the tasks that the specialist will have to implement;
- description of all structural elements of the system;
- list of entities whose performance will be checked during testing;
- description of the environment in which the product being developed is located, as well as system bottlenecks;
- sequence of actions described step by step;
- a set of tools that will be used to perform these works: both the name itself and what will be performed with its help;
- approximate estimate of time spent;
- criteria on the basis of which it will be determined whether the software product has passed the test or not.
But still, these works will have their own nuances depending on what kind of application you will be working with: mobile or web. What is the difference between these products and what exactly needs to be checked in each option?
Main differences between mobile and web applications
Before talking directly about testing mobile and web applications, you need to understand how these products differ from each other. The fact is that modern users actively use both web applications and mobile devices. This means that when creating this product, it is necessary to focus on the needs of each person, regardless of what devices they work through:
- A web application is a software product that the user accesses through an Internet browser. They are often stored on specialized servers, and their development uses HTML, CSS, or JavaScript. Such an application can be optimized, thereby ensuring the convenience of working with it from a personal computer, laptop, smartphone, tablet.
- Mobile applications are initially adapted to work on mobile gadgets. They can be either standard or native. In the first case, access to them is provided through mobile browsers. Native mobile products are developed specifically for a specific operating system. You can find them in the corresponding applications, in particular the App Store, Google Play, etc. Their peculiarity is that the developers use programming languages tailored for a specific platform. That is, a native mobile application created specifically for Android will not work on iOS. If a developer focuses on two operating systems at once, then he needs to provide support for two independent code bases, which will entail additional costs of time and money.

As you can see, the difference between mobile and web applications is not only in how users interact with them, but also directly in the implementation. Scrolling, voice input functions, zooming — This is only part of the actions that the user will perform when working with the product, and this, in turn, leaves its mark on their testing.
The nuances of testing mobile and web applications
In order to obtain a software product that will fully satisfy the needs of users and will be simple and convenient for them to use, it is necessary to approach its development as comprehensively as possible, including planning testing. Thus, there are some nuances when checking web projects and mobile applications. Let's look at both solutions in more detail.
Features of scanning web applications
When testing web applications, the following checks are performed:
- Usability. We are talking about the correspondence of the current design to the developed prototype. The ease of use of the site, its adaptability, and loading speed on different devices are checked.
- Load. Performed using specialized services. It also involves load testing of the API if the application is expected to have internal or restaurant API.
- Validity. The site code is checked for compliance with generally accepted standards and for the absence of bugs. Such testing will prevent possible problems in subsequent work with the site.
- Cross-browser compatibility. Here we check how the application will be displayed in certain browsers. This will ensure the most convenient and stable experience with the application for each user, regardless of which search engine they are working with.
- Safety. At this stage, the application is tested for the presence of malicious code, as well as for vulnerabilities that it may be exposed to in future work.
- Speed of loading and operation of the resource. If we talk about standards, then this parameter should be no more than 0.4 seconds. Also at this stage, the application is checked for broken links.
If necessary, website testing may also include checking other parameters. All this is determined by the tester independently for each individual product.
Features of checking mobile applications
When testing mobile applications, the following checks are performed:
- Usability. Everything here is similar to a web application: compliance with the prototype, ease of use, adaptability, etc.
- Screen size. It checks how correctly the application will be displayed on gadgets with different screen diagonals.
- Phone resources. Memory leaks and power consumption are tested.
- Screen resolution, presence or absence of a camera, operating system version, presence of GPS, etc.
- Operation stability. The software's reaction to an external interrupt is checked.
- Checking the response of buttons to pressing, error messages, as well as a number of other parameters.
What you need to know when testing web and mobile applications
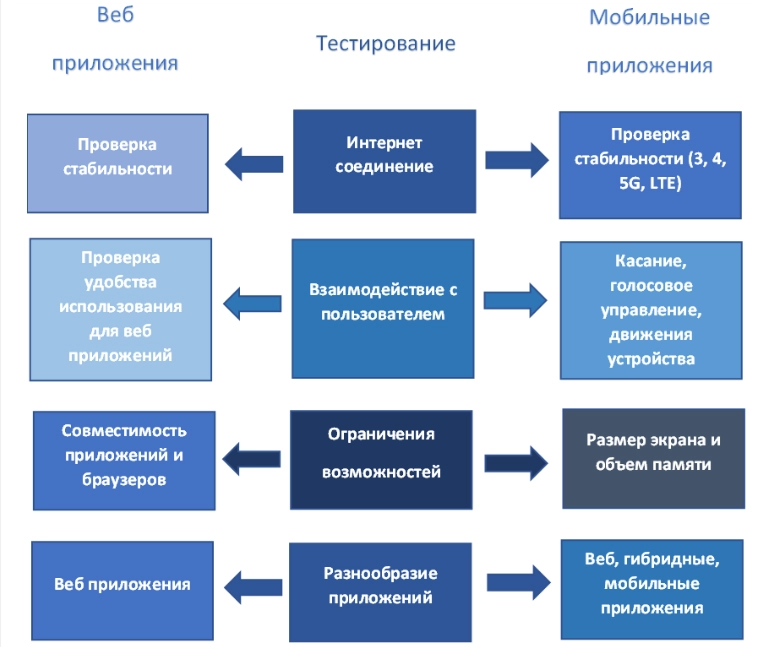
In order for testing of mobile versions and web applications to be as efficient as possible, quickly and without failures, you must clearly understand what needs to be implemented at each stage, and also have a good understanding of all the nuances of the upcoming work. Here are a number of recommendations that will greatly simplify the upcoming work:
- Testing regular web applications involves checking their functionality and ease of use and compatibility. The product is intended for stationary laptops, as well as desktop computers equipped with the classic functions of a WI-FI router and a mouse. This solution is more business-oriented, while mobile applications — it is mainly a product for general users. To perform such testing, a specialist will need to have a portable device laboratory in the cloud.
- Checking mobile devices is aimed at establishing the very fact of the functionality of the software and the ease of working with it for users of mobile gadgets. The main difficulty of this task is that mobile gadgets include not only smartphones and tablets, but also smart watches, fitness trackers, and locking systems. That is, the work ahead is more voluminous and complex. You also need to take into account the fact that mobile applications often remain active even when a person is not using them. That is, it simply blocks the phone and does not exit the program. You also need to understand that the mobile application has a much wider user base. This means that the product must satisfy the needs of a huge number of people. The mobile device laboratory in the cloud is used as the main testing tool.
- Memory and size requirements testing assumes that mobile devices have up to 2 GB of memory and occupy no more than 16 GB. This in turn somewhat limits the possibilities of verification. Practice shows that the user simply deletes large applications. In addition, its constant updating will consume too many resources. Even advertising services included in the mobile application will slow down the smartphone. Yes, the web application is also tested for memory consumption, but you still need to understand that desktop computers and laptops have much more storage space, so there are no strict restrictions here.
- Checking the stability of your Internet connection — this is one of the key testing factors for both mobile and web applications. Software that can fully work offline can be counted literally on one hand. But it is still necessary to test how efficiently the products will work at a low connection speed, or even without it at all. The verification process determines how the software will function at different data transfer rates, as well as during switching between individual networks.
- When checking the interaction of an offer with users in mobile applications, it is necessary to check how correct the data input by touching the touch screen, voice commands, turning the gadget, etc. will be. In the case of web applications, such a solution is not particularly relevant, since for Users interact with it using only a monitor and a mouse.
- When testing screen sizes, it is checked how correctly it will be displayed on gadgets with different screen sizes and resolutions. That is, when checking, it is necessary to establish that this product will work equally well on all devices without errors. Alternatively, you can check how the application works when changing from landscape mode to portrait mode. It is not possible to perform such work when testing web applications, since there are no such options on PCs and laptops. But here it is very important to check how the software display will change when the size of the browser window changes.
To summarize
As you can see, testing mobile applications is a much more difficult task compared to regular web products. This is due to the fact that such devices have a wider range of varieties, functions and capabilities. Yes, a number of methods that are used by specialists in practice when testing both products are similar. But still there are very, very many differences that must be taken into account. The overall strategy for testing a software product largely depends on them.
But in order to carry out all the work as correctly and quickly as possible, a specialist needs to have quite a wide range of tools, including those that can automate some of the actions. And you can’t do this without an additional connection to the work of mobile proxies. Any attempts you make to work in multi-threaded mode will be immediately detected by the system and copied. That is, apart from blocking you will not get anything from these works.
In addition, you will also need to check how your product will be displayed to users from different countries of the world, how correct the translation will be. The ease of working with the program and, accordingly, its successful promotion on the market largely depends on this. Thanks to mobile proxies, you can choose any regions and countries, which will allow you to look at your product through the eyes of a real user.
In order not to spend a long time looking for a suitable solution for yourself, we recommend paying attention to mobile proxies from the MobileProxy.Space service. In this case, you get a personal dedicated channel with unlimited traffic, as well as access to a huge number of IP-addresses, geolocations, and cellular network operators. You will be able to choose the operating settings that will be most convenient for you, and you will be able to set a forced or automatic change of addresses. It will also be possible to select the optimal duration for purchasing mobile proxies: 1 day, 1 week, 1 month, 3 months, 1 year. More details about the functionality of mobile proxies from the MobileProxy.Space service can be found at the link https://mobileproxy.space/en/user.html?buyproxy. You can also check the ease of use before purchasing thanks to a free two-hour test.