Create a preland with ChatGPT

Neural networks are actively used today by various digital specialists. With their help, information is often collected, text content is written, code is generated, images are created, traffic arbitration, translation of documentation into various languages, etc. Also, artificial intelligence can be used in the process of creating a pre-lander. Recall that the — this is an intermediate page that will help warm up traffic and orient it to a purchase. That is, a preliminary acquaintance of the target audience with a product or service is performed in order to interest them and make a purchase in the future.
Prelander creation services are offered by both specialized agencies and freelancers. The price range here is quite wide. But if we analyze the proposals, we can say that the simplest solution is within 2.5 thousand characters. without reviews will cost you about 8 thousand rubles. If you want to order a business-class option that includes text content up to 5,000 characters. with a detailed analysis of competitors, the product itself, the presence of keywords, reviews, several headings, then you will have to pay about 12 thousand rubles for this. It is impossible to say that this is a rather high price, but everything is relative here. In addition, this work takes an average of about 2 days. The question is different: will the contractor let you down, will he merge your project with a competitor, to what extent will the result correspond to your requests?
With the advent of artificial intelligence, these works can be implemented much faster and without investment. Whether to apply to specialized agencies, to freelancers, or to perform these works on their own using the neural network — each of you makes your own decision. We will only dwell on how to create a pre-land using artificial intelligence without involving third parties in just 2 hours.
What do we need to do the work?
To create a preland on your own, that is, without a layout designer, copywriter, designer, you need to have the following tools at your disposal:
- ChatGPT. With its help, we will generate the code, the text content of the future page. Here we will need to either create an account ourselves, or purchase one.
- Notepad or Sublime Text. With it, we will transform the resulting code into a website.
- Graphic content. There are several options here. You can use neural networks that create such content or borrow directly from the affiliate program.
- Hosting or domain for hosting the site itself.
Now that you have all the necessary tools at your disposal, you can proceed to the direct creation of the pre-lander. We will sequentially consider all the main stages that you have to implement within the framework of this project.
Creating a website using the ChatGPT neural network
In order to professionally implement the work at this stage, you should not particularly rely on the neural network itself. You must think over the strategy of the future page, have sufficient knowledge in the field of HTML markup. But in this review, we will also focus on the main tags that you will need in the process of editing the page.
We also want to draw your attention to the fact that ChatGPT was originally trained on English-language content. That is, you can get the best results from his work if you communicate with artificial intelligence in English. Yes, today ChatGPT has already implemented the ability to communicate in Russian. But artificial intelligence in this case works according to the following scenario: it receives a request in Russian, translates it into English, searches for the necessary data in English, forms the result, and only after that translates it into Russian. That is, these several transformations can negatively affect the result and lead to the fact that it will not particularly satisfy you. So, if you speak English well enough, it is optimal to communicate with the neural network in it.
Initially, we need to decide on the structure. Here you should send an appropriate request to artificial intelligence. As an example, consider the following: “Hi. I am a confectioner. I want to make a pre-lander that will tell customers about me and the products I make to order. Pre-landing — this is a transit page to which users will go through advertising. Can you suggest me the structure of such a page?».
After we sent a similar request to ChatGPT, we get a response in which the network suggests creating a page with 5 blocks:
- Title. Focused on attracting the attention of representatives of the target audience.
- Introduction to the confectioner. A little information about the specialist, about how many years he has been working on the market, what products he uses, how quickly he completes orders, etc.
- Product introduction. Here we talk about what cakes, cupcakes, cookies can be made to order. We provide information about the quantity, weight, price, if necessary.
- Social proof. Here we load reviews from customers who have already ordered confectionery.
- CTA. Block with contact details or order form.
If this version of the structure proposed by artificial intelligence completely suits us, we turn to it with the following request: write a code for the pre-lander. We communicate with ChatGPT further: “This structure suits me. Can you write the code for such a page so I can make a website? In response to such a request, the program will give you a code. You just have to copy it into Notepad or Sublime Text text editor. This will make it much easier to check its performance and edit it later.
Now we need to save it in html format in order to open it as a local page. If you are working through Sublime Text, the tone system will automatically pull the format, given the content of the document. If you used Notepad, then you have to change the extension manually, but this is not a problem.
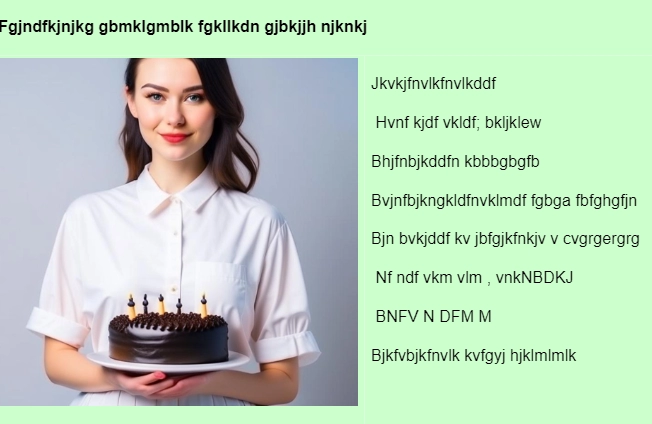
At the moment, we received an empty code from artificial intelligence. That is, it is far from being a pre-lander. Now I want a photo of the pastry chef right after the title. Therefore, I turn to the neural network with a request to add a code for the image: “I want H1 to be followed by a block of two parts: on the left is a photo, and on the right is text. Can you take this into account in the code?".
After that, ChatGPT makes adjustments to the code, adds CSS styles, and after that it specifies where to add a photo and where to write text. We just have to upload a photo to check the result.

Using any of the photo editors, you can make changes to the size of the pictures. At the next stage, we ask ChatGPT to make the background of the block green-blue, add the button Order a cake. and one more picture. That is, we prescribe the appropriate request for it and ask the code to be rewritten taking into account the previous and new conditions. We want to draw your attention to the fact that too large a code will cause the neural network to stop at 2 thousand sims. In theory, you can write the phrase "Continue", after which the neural network should do the work further. But there is a risk that the code will start from the wrong part. Therefore, a better solution would be to copy each individual block and then paste them into the Sublime Text text editor. So you can be sure that none of the parts of the code will be lost during the new generation.
Following the above recommendations, we make requests for all blocks. As a result, we get a ready-made page template and can proceed to filling.
Preland editing tags
Knowledge of tags is needed so that you can format content: bold, italicize, make paragraphs, lists, and much more. Here it will have 2 blocks: CSS and HTML.
CSS
With the help of CSS, the name of the block of containers is set, the parameters of each of them, it is indicated which parts of the page will belong to this or that container in the HTML code. So, the name of the containers will be presented as h2 subheadings. All those parameters that will be written in this piece of code will be applied to the entire container.
From the main CSS values, select:
- font-size: the required size we need to set in pixels;
- color: color, can be set as HEX encoding (#003355), or simply write the name in English;
- background-image: this is the image that will be placed on your page as a background;
- background-color: the background color itself;
- border: stroke, using which you can visually separate blocks, highlight them;
- margin-top (button, left, right): "button", "left", "right" margins.
There are a lot of such parameters in reality. To get acquainted with them, refer to the guide. You can also ask a direct question to the neural network.
HTML
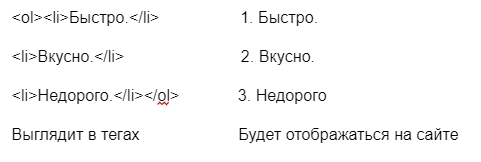
You will not have any problems when working with artificial intelligence and when specifying HTML. To set it you need to specify the rules that will be inside it for each of the text blocks. The greatest difficulty can arise in the design of lists. The fact is that two types of tag can be used here: < ul > – points to a bulleted list, < ol > – to numbered. With these tags, we open and close the list, and everything that will be inside it, that is, the lines of the list itself, we decorate with the < li >. You also need to understand that tags will include everything that is between paired tags. That is, the simplest numbered list must be formatted like this:

Also, when designing text content, you may need the following tags:
- < p >: paired, indicates a paragraph or paragraph of text;
- < br >: they indicate the need to wrap text on a new line;
- < i >:paired, highlights text that should be displayed in italics;
- < b >: paired text marked with it will be displayed in bold on the site;
- < a href =”URL” >: this specifies the link you plan to insert into the text;
- < sup >: unpaired, indicates a superscript;
- < sub >: unpaired, indicates a subscript.
For example, if you want to make something bold in the middle of text, you simply look for that text in the code and wrap it in < b>< /b >.
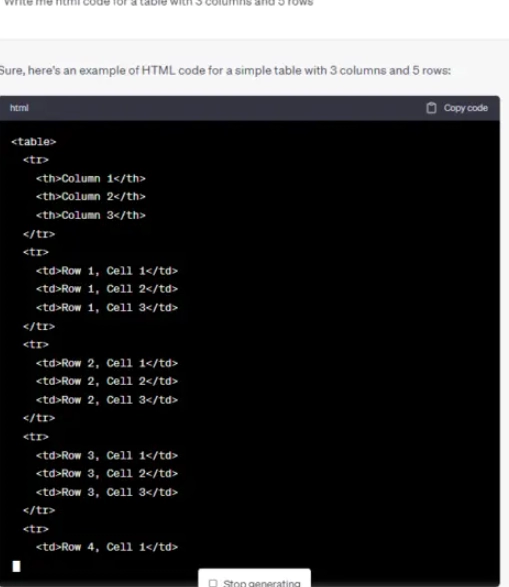
The question with the HTML code can also be solved using the ChatGPT neural network:

Filling the pre-land with text content and adjusting the code
At this stage, we already have a website template ready for you. Now we need to create content for it. To solve the problem, you can also use the ChatGPT neural network. On average, these works will take you about 10 minutes. We communicate with artificial intelligence in the form of a dialogue and ask it to generate an attractive title for the page. we write the appeals something like this: “For pre-landing, you need an attracting H1. I remind you that the site is dedicated to custom-made confectionery products. Suggest several options to choose from.»
We want to draw your attention to the fact that ChatGPT will give more accurate answers if you communicate in the same dialog within the same topic. That is, from time to time, the neural network will need to be reminded in which topic you continue to work with it.
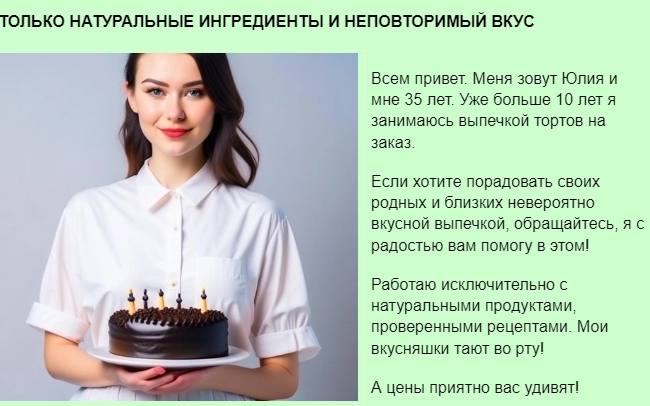
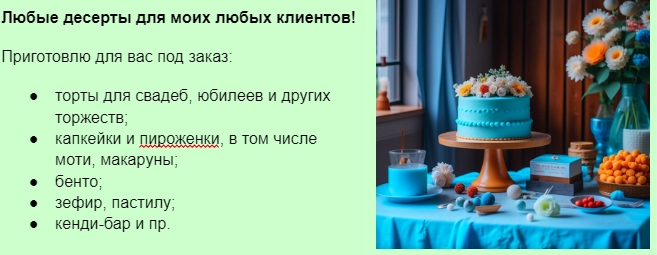
Literally 30-40 seconds, and you get a response from artificial intelligence. If everything suits you, who copy and tag the HTML code. As a result, we get the title of the page. It will be followed by a block with a photo of a confectioner and text that must be placed to the right of it. In this we insert our own photo with some confectionery. But writing the text (copywriting) can also be entrusted to ChatGPT. We turn to him with a request: “Write a text about a confectioner who prepares cakes to order. I must point out that I am 35 years old, that I have been baking for more than 10 years. Add something that will give potential customers more confidence in me and will facilitate checkout.»
As a result, we get the first 2 blocks of our pre-lander: title, photo and description.

The next step is to write the second heading. This will no longer be a separate block, but rather a button. Initially, we need to return to the code and find the appropriate container, and already set new parameters in it. Do not forget to change the styles and parameters, if necessary. Here it is important to constantly control the information that you have inside the tags. There should be nothing superfluous here. And paired tags must be open and closed. You can also trust the neural network to write the second title: “Come up with a subtitle for the block about confectionery. For this block, offer a text that would introduce different types of cakes, cupcakes, pastries, cookies that can be ordered from me. Suggest baking options as a list.»
Here we also visually split the block into 2 separate windows — one – with photo, second – with a description.

Now we need to add a testimonials block as well as a CTA button. Here we also write the corresponding requests to ChatGPT. You may be asked to suggest several options so that you have the opportunity to choose the one that you like best. All is ready. Copy the appropriate solution and paste it into the code.
In our case, we assume that there are already several reviews from customers, so we do not ask to generate anything, but insert our real reviews into the code. But if you wish, you can apply with this request to the neural network. You will be offered a choice of several options for very real reviews.
Summing up
With this, we can say that the work with the creation of the preland using the ChatGPT neural network has been completed. If you wish, you can additionally play around with requests, make adjustments to the text. Just do not forget to make the appropriate adjustments to the code after receiving the final result. The last thing we need to do — so it is to fill in the pre-land on the hosting, in the tracker and launch advertising. All these works took about 2.5 hours (including accommodation) and saved at least 8 thousand rubles.
For consideration, we took the simplest and most uncomplicated option, but the capabilities of the neural network are quite wide and you can create a large number of options, eventually choosing the one that you like best and will display your idea.
One more point on which I would like to restore separate attention to a comma. It is about providing yourself with the most stable and functional work on the Internet without any restrictions. In addition, connect mobile proxies from the MobileProxy.Space service to ensure anonymity and confidentiality of online activities, protection from any unauthorized access, bypass regional blocking, and the ability to work with multiple accounts. The last point will be especially relevant if you plan to promote your business on social networks as well. You can find all the information you need here.
Yes, artificial intelligence is developing very intensively today, affecting all large spheres of human life. But still this does not mean that it is necessary to completely remove the human factor. Neural networks need to be carefully controlled. This is the only way to get a result that meets your needs. Take a look at the FAQ block to get acquainted with the most relevant questions and answers to them in the field of mobile proxies. With such a product, you are not afraid of any system locks, hacker attacks. This means that your work on the network will be as functional and convenient as possible.